반응16과 반응17의 차이점은 무엇입니까
차이점: 1. React16의 JSX는 "React.createElement"로 변환되지만, React17은 그렇지 않습니다. 2. React17은 더 이상 백그라운드의 문서 수준에서 이벤트 핸들러를 연결하지 않지만, React16은 이벤트가 있습니다. React16의 풀, React17은 이벤트 풀링을 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
react17은 React16에 비해 몇 가지 개선 사항이 있습니다:
1. 새로운 JSX 변환
React 16 원칙
babel-loader는 JSX를 React.createElement로 사전 컴파일합니다. (… )
React 17의 원리
React 17의 JSX 변환은 JSX를 React.createElement로 변환하지 않지만
React 패키지에서 자동으로 새로운 입력 함수를 도입하고 호출합니다.
또한 이번 업그레이드는 JSX 구문을 변경하지 않으며 이전 JSX 변환이 계속 작동합니다.
요약
React 17은 새로운 JSX 변환을 지원합니다. 또한 React 16.14.0, React 15.7.0 및 0.14.10까지 지원할 예정입니다.
이 기능은 완전히 선택되어 있으므로 사용할 필요가 없다는 점에 유의하는 것이 중요합니다.
JSX를 변환하는 이전 방법은 계속 존재할 것이며 이에 대한 지원을 중단할 계획은 없습니다.
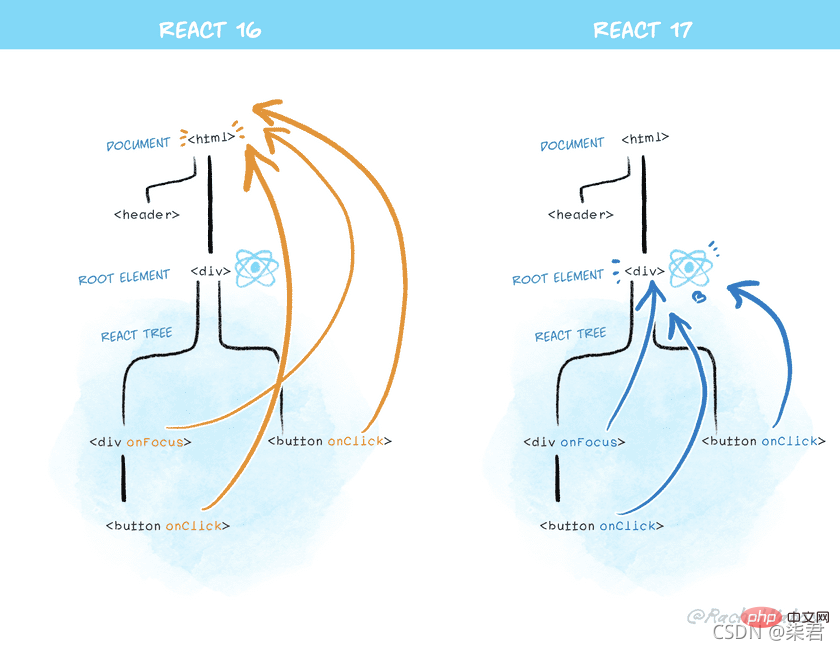
2. 이벤트 프록시 변경
React 17에서는 이벤트 핸들러가 더 이상 백그라운드에서 문서 수준에 연결되지 않으며 이벤트는 문서 개체에 바인딩되지 않고 각 개체에 바인딩됩니다. 각 애플리케이션의 rootNode는 서로 달라야 하므로 이를 통해 이벤트 바인딩 시스템으로 인한 충돌 없이 여러 버전의 React 애플리케이션이 페이지에 동시에 안전하게 존재할 수 있습니다. React 애플리케이션은 안전하게 중첩될 수도 있습니다.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

요약
React 16 및 이전 버전에서 React는 대부분의 이벤트에 대해 document.addEventListener()를 실행합니다.
React 17은 나중에 rootNode.addEventListener()를 호출합니다.
3. 이벤트 풀링 변경
React 17에서는 이벤트 풀링(이벤트 풀링)이 더 이상 필요하지 않습니다. 이제 비동기 이벤트(콜백 또는 시간 초과)에서 직접 사용할 수 있습니다. 등) 이벤트 개체를 가져오려면 작업이 더 직관적이고 덜 혼란스럽습니다. e.persist()는 계속 사용할 수 있지만 아무런 효과가 없습니다.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. 비동기 실행
React 17은 부작용 정리 기능(존재하는 경우)을 비동기 실행, 즉 브라우저가 렌더링을 완료한 후 실행되도록 변경합니다.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5,forwardRef 및 메모 구성 요소의 동작
React 17의forwardRef 및 메모 구성 요소의 동작은 일반 함수 구성 요소 및 클래스 구성 요소와 일관되게 유지됩니다. 정의되지 않은 값을 반환하면 오류가 보고됩니다.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});추천 학습: "react 비디오 튜토리얼"
위 내용은 반응16과 반응17의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.




