방법: 1. "배경색" 속성 설정을 사용합니다. 구문은 "hr{배경색: 색상 값;}"입니다. 2. "테두리색" 속성 설정을 사용합니다. 구문은 "hr{입니다. border-color: 색상 값;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서
색상을 설정하는 방법
Css에서는 background-color 속성을 사용하여
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
hr{
border: none;
height: 1px;
background-color:red;
}
</style>
</head>
<body>
<h1>123132132</h1>
<hr>
</body>
</html>출력 결과:

2 테두리 속성을 사용하여
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
hr{
border: 1px solid;
border-color:red;
}
</style>
</head>
<body>
<h1>123132132</h1>
<hr>
</body>
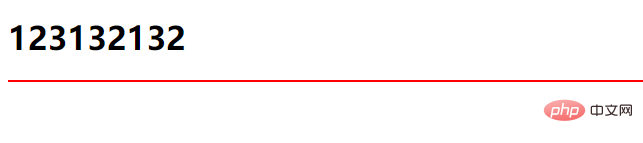
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서