CSS에서는 변형 속성을 사용하여 글꼴 길이를 늘릴 수 있습니다. 이 속성을 "scale()" 함수와 함께 사용하면 요소의 크기를 조정하고 변환할 수 있습니다. 구문은 "텍스트 요소 개체 {변형: scale(가로 스케일) 값, 세로 비율 값);}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 글꼴 길이를 늘리는 방법
Css에서 변형 속성을 사용하여 글꼴 길이를 늘릴 수 있습니다. 예제를 통해 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
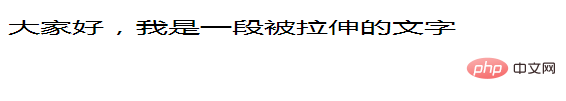
</html>출력 결과. :

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 글꼴 길이를 늘리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!