CSS에서는 width 속성을 사용하여 버튼의 너비를 수정할 수 있습니다. 이 속성의 기능은 버튼에 "width: width value;"만 추가하면 됩니다. 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 버튼 너비를 수정하는 방법
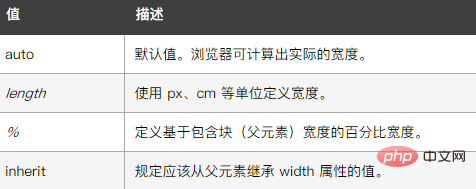
css에서는 width 속성을 사용하여 버튼 요소의 너비를 수정할 수 있습니다. 이 속성은 요소의 너비를 설정하는 데 사용됩니다.
주의해야 할 점은 다음과 같습니다.

이 속성을 통해 버튼의 너비를 수정하는 방법을 알아보기 위해 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
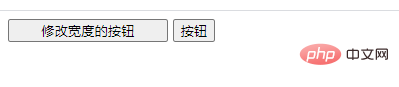
</html>출력 결과:

( 동영상 공유 학습: CSS 동영상 튜토리얼)
위 내용은 CSS로 버튼 너비를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!