CSS에서는 커서 속성을 사용하여 작은 마우스 손이 표시되지 않도록 링크를 설정할 수 있습니다. 이 속성의 기능은 이 속성의 값이 "기본값"일 때 요소가 표시하는 커서 모양을 지정하는 것입니다. 링크의 커서에는 작은 손 모양이 표시되지 않습니다. 구문은 "cursor:default;"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 링크가 마우스 손을 표시하지 않도록 설정하는 방법
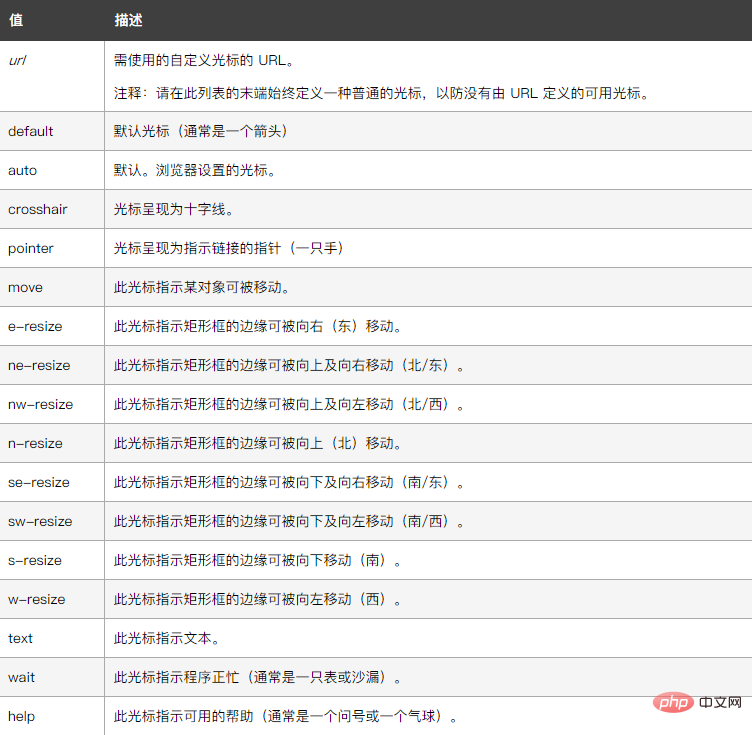
CSS에서는 커서 속성을 사용하여 링크가 마우스 손 스타일을 표시하지 않도록 설정할 수 있습니다. 이 속성은 유형을 지정하는 데 사용됩니다. (모양) 표시할 커서의 모양입니다.
이 속성 값의 설정은 다음과 같습니다.

연결을 통과할 때 마우스가 작은 손을 표시하지 않도록 설정하는 방법을 예를 들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>출력. 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 마우스 손을 표시하지 않도록 CSS에서 링크를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!