React Native의 포트를 수정하는 방법: 1. npm start 명령을 통해 React Native 로컬 서버의 포트 번호를 시작합니다. 2. server.js 파일을 수정합니다. 3. 기본 8081 포트를 원하는 포트 번호로 수정합니다. 원하다.

이 기사의 운영 환경: Windows7 시스템, React17.0.1, Dell G3.
리액트 네이티브에서 포트를 수정하는 방법은 무엇입니까?
React Native 포트를 쉽게 수정하는 방법을 가르쳐주세요(여러 React Native를 동시에 실행하는 방법, 8081 포트 점유 문제)_fengyuzhengfan님의 칼럼 - CSDN 블로그
대망의 새로운 강좌 온라인 상태입니다! React Native 개발에 대한 새로운 접근 방식을 잠금 해제하고 React Native의 최신 최신 기술을 따라잡으세요!!!
React Native 프로젝트를 실행하면 React Native는 기본 포트를 사용하여 로컬 서비스를 시작합니다. 번호 8081. 8081의 서비스는 JSBundle 패키지와 일부 정적 리소스를 제공하는 데 사용되는 React Native 프로젝트의 로컬 서버입니다. 이 모든 것은 개발자를 위한 React Native에 의해 구성됩니다. 모든 것이 매우 간단하지만 다음과 같은 상황이 발생하면 이 문서를 주의 깊게 읽어야 합니다.
포트 8081이 다른 프로그램(예: 바이러스 백신 소프트웨어)에 의해 사용됩니다. ), React Native가 8081 서비스를 정상적으로 시작할 수 없게 됩니다.
여러 React Native 프로젝트를 동시에 실행하고 싶다면
React Native의 기본 8081이 어떻게 설정되어 있는지 궁금하신가요? 수정하고 싶습니다.
React Native 서비스를 시작하면 기본적으로 8081 포트를 수신하므로 이 기본 포트를 수정하는 방법은 무엇입니까? 다음으로, React Native 서비스의 기본 수신 대기 포트를 수정하려면 단계별로 따라해보세요! 8081端口,那么如何修改这个默认的端口呢?接下来就跟着我一步一步的来修改React Native服务默认监听的端口吧!
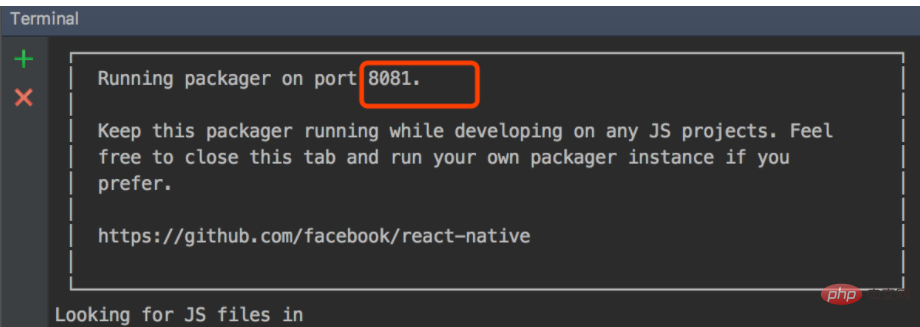
所谓Server端口,也就是我们通过npm start或者react-native run-xxx命令启动的React Native本地服务器的端口号,如图:
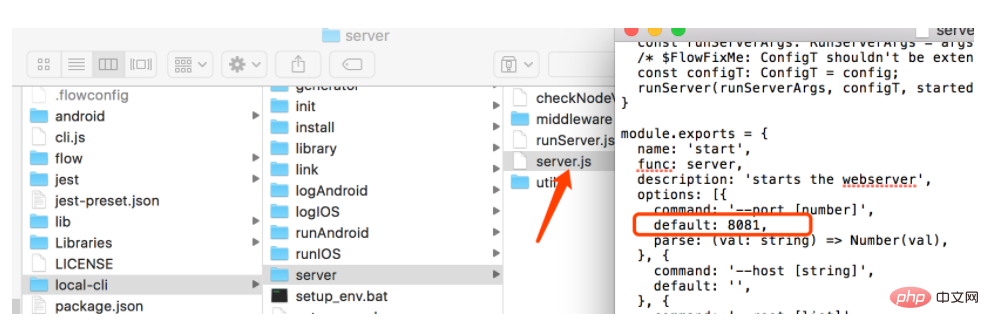
查看最新的server.js的源码,不难发现一下一段代码:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
从上述代码中可以看出,我们在启动react native服务的时候可以为它指定一个端口号:
react-native start --port=8082
提示:上述代码,是2017年8月1号提交的一个pull request,所以说在2017年8月1之前的React Native版本是没有这个功能的。
要永久修改这个默认端口号,我们需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到这个文件,打开它,然后将默认的8081端口修改为你想要的端口号即可:

修改好之后,需要验证一下有么有生效,怎么验证呢,方法很简单,在项目根目录下运行npm start即可:
从上图可以看出,这里我们已经将react-native的默认端口修改为了8082。
在修改了React Native 服务的端口号之后,我们要需改iOS项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有iOS模块可以忽略此步骤;
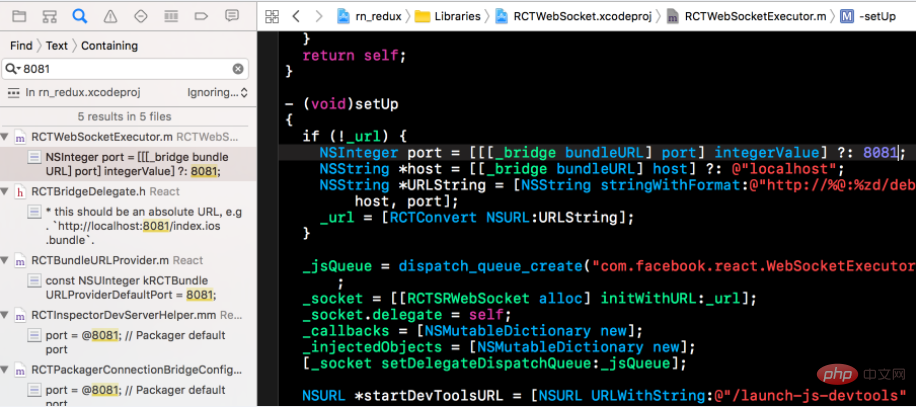
为了方便查找这些文件并定位到端口号,你可以借助XCode的
Show the Find navigator功能来查找文本8081

接下就可以通过react-native run-ios
npm start 또는 react-native run-xxx를 통해 시작됩니다. > 명령 그림에 표시된 대로 React Native 로컬 서버의 포트 번호: 🎜
🎜server.js의 소스코드를 확인해보세요. 코드 조각을 찾는 것은 어렵지 않습니다: 🎜public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...server.js 파일을 수정해야 합니다. 여기서 server.js 위치에 있습니다. 🎜rrreee🎜에서 이 파일을 찾아서 연 다음 기본 8081 포트를 원하는 포트 번호로 변경하세요: 🎜🎜 verification
verification 에서 매우 간단합니다. 루트 디렉터리:<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/276/519/239/1637896293248707.png" class="lazy" .php.cn title="1637896309828543.png" alt="반응 네이티브에서 포트를 수정하는 방법 ">🎜🎜위 그림에서 볼 수 있듯이 여기서는 React-Native의 기본 포트를 8082로 변경했습니다. 🎜<h3>2단계: iOS 프로젝트의 포트 번호 수정</h3>🎜React Native 서비스의 포트 번호를 수정한 후, iOS 프로젝트의 포트 번호를 변경하여 iOS 프로젝트의 포트 번호를 변경해야 합니다. 그렇지 않으면 <code>번들 URL이 없습니다 오류가 나타납니다. 🎜🎜🎜팁: React Native 프로젝트에 iOS 모듈이 없으면 이 단계를 무시할 수 있습니다. 🎜🎜탐색기 표시 기능을 사용하여 텍스트 8081 🎜🎜그런 다음
🎜🎜그런 다음 react-native run-을 통해 iOS 프로젝트를 실행할 수 있습니다. iOS 를 입력하고 다시 시작하면 포트가 jsbundle을 읽습니다. 🎜在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
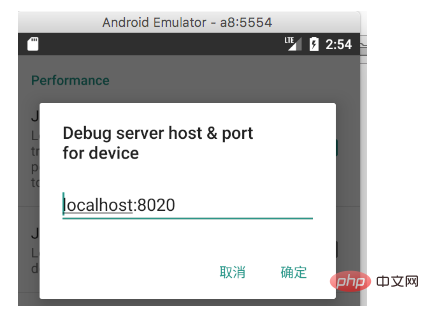
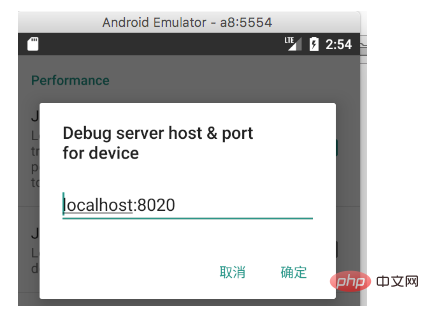
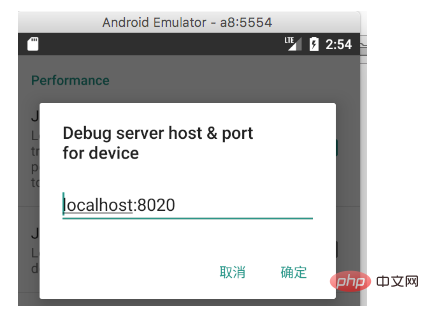
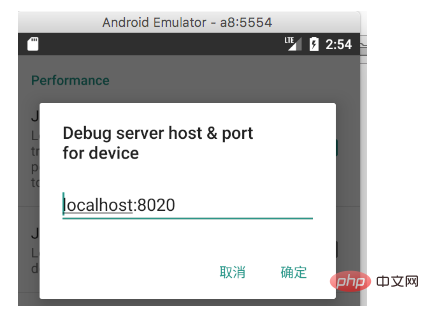
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
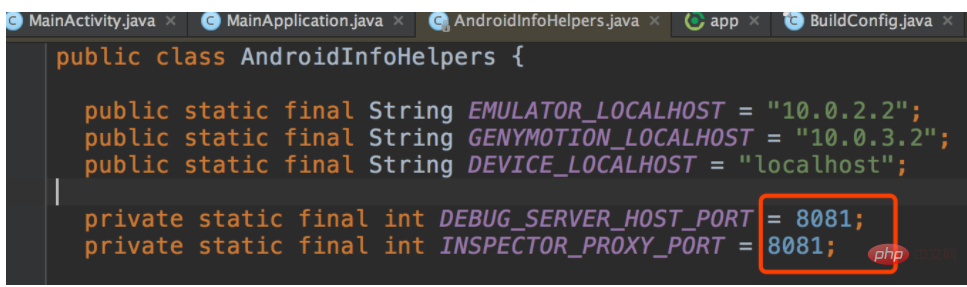
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
위 내용은 반응 네이티브에서 포트를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




