CSS에서는 "border-image" 속성과 "linear-gradient()" 함수를 사용하여 그라데이션 테두리를 작성할 수 있습니다. 작성 방법은 "요소 객체 {border-image:linear-gradient(그라디언트 방향, 색상 1, 색상 2, 색상 3);}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 그라데이션 테두리 작성 방법
CSS에서는 border-image 속성과 선형-그라디언트() 함수를 사용하여 그라데이션 테두리를 작성할 수 있습니다.
border-image 속성은 요소의 테두리 스타일을 설정하는 데 사용되며, 선형-그라디언트() 함수는 두 가지 이상의 색상의 선형 그라데이션을 나타내는 이미지를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
border-image 속성과 Linear-gradient() 함수를 통해 그라데이션 테두리를 작성하는 방법을 예를 들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
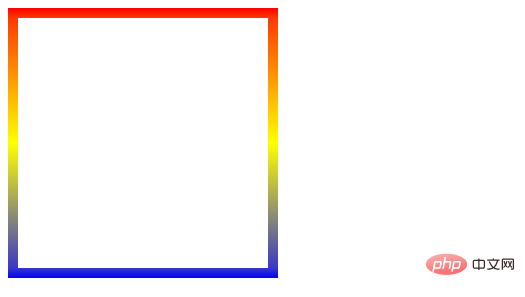
</html>출력 결과:

(동영상 공유 학습) : css 동영상 튜토리얼)
위 내용은 CSS에서 그라데이션 테두리를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!