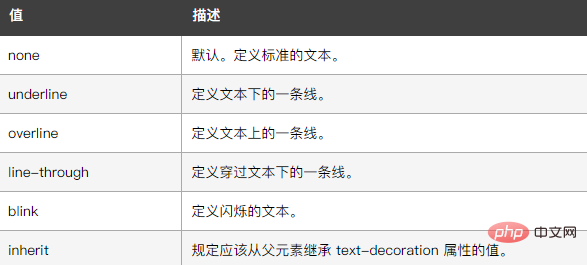
CSS에서는 "text-장식" 속성을 사용하여 태그에 밑줄이 표시되는 것을 방지할 수 있습니다. 이 속성의 기능은 이 속성의 값이 "none"일 때 요소에 추가되는 장식을 지정하는 것입니다. 레이블은 밑줄 없이 표시됩니다. 의 표준 텍스트 구문은 "a{text-장식:none;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 a 태그에 밑줄이 그어지는 것을 방지하는 방법
css에서 text-designation 속성을 사용하면 a 태그에 밑줄이 그어지는 것을 방지할 수 있습니다. 텍스트.
주의해야 할 점은 다음과 같습니다.

a 태그의 밑줄이 표시되지 않도록 텍스트 장식을 사용하는 방법을 알아보기 위해 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 a 태그에 밑줄이 그어지는 것을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!