테이블에서 행의 높이를 설정하는 방법: 1. ".class" 선택기를 사용하여 지정된 클래스 이름에 따라 지정된 행 요소를 일치시킵니다. 2. "height" 속성을 사용하여 행의 높이를 설정합니다. 일치하는 행 요소 구문은 ".class name { height:height value;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테이블의 특정 행 높이를 설정하는 방법은 무엇인가요?
CSS에서 .class 선택기와 높이 속성을 사용하여 테이블의 특정 행 높이를 설정할 수 있습니다. .class 선택자는 클래스의 모든 요소 스타일을 지정하는 데 사용됩니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
테이블 행의 높이를 설정하는 방법을 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
height:100px;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
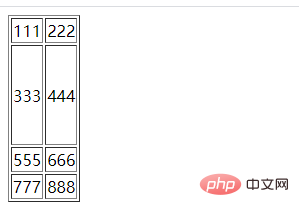
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테이블의 특정 행 높이를 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!