방법: 1. 텍스트가 요소 주위를 둘러싸도록 요소의 부동을 설정하려면 float 속성을 사용하십시오. 구문은 "주위 요소 {float: 부동 스타일;}"입니다. 2. "단어 나누기"를 사용하십시오. 텍스트가 줄바꿈될 때 줄 바꿈을 설정하는 속성입니다. 구문은 "텍스트 요소 {word-break:line break style;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 텍스트 감싸기 효과를 만드는 방법
css에서는 float 속성을 사용하여 요소가 부동하는 방향을 정의할 수 있습니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
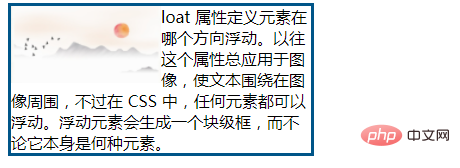
예제는 그림을 사용하여 그림에 플로팅 스타일을 추가하고 그림을 텍스트로 둘러쌉니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="/static/imghw/default1.png" data-src="1115.08.png" class="lazy" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
</html>출력 결과:

이번에는 중국어로 되어 있다면, 요소에 word-break: break-all만 추가하면 됩니다. 스타일은 단어 내에서 줄 바꿈을 허용합니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트 줄 바꿈 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!