페이지 하단에 div를 표시하는 방법: 1. div 요소에 "position:fixed;" 스타일을 추가하고 고정 위치 지정 스타일로 설정합니다. 2. "bottom:0;" 스타일을 추가합니다. div 요소를 삭제하고 div 요소를 고정 위치 지정 스타일로 설정합니다. 하단으로부터의 거리를 0으로 설정하면 div가 페이지 하단에 고정됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 페이지 하단에 div를 표시하는 방법
Css에서는 주로 div의 위치를 설정하는 데 position 속성을 사용합니다. div를 하단에 표시하려면 다음이 필요합니다. div의 위치 속성을 고정(절대 위치 지정)으로 설정하려면 하단 속성을 0으로 설정하여 하단 표시를 구현하세요.
예제는 다음과 같습니다.
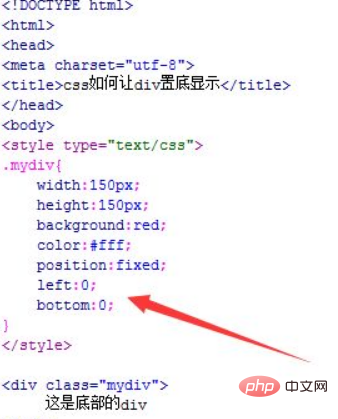
1. 새로운 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 CSS로 하단에 div를 표시하는 방법을 설명하는 데 사용됩니다. div 태그를 사용하여 모듈을 생성하고 해당 클래스 속성을 mydiv로 설정합니다. 이는 주로 아래 클래스를 통해 CSS 스타일을 설정하는 데 사용됩니다. 태그를 작성하면 페이지의 CSS 스타일이 태그에 작성됩니다.

2 CSS 태그에서 mydiv 클래스 이름을 통해 div의 스타일을 설정하고, 너비를 사용하여 div의 너비를 150px로 설정하고, 높이를 사용하여 div의 높이를 150px로 설정하고, 배경을 사용합니다. div의 배경색을 빨간색으로 설정하고 color를 사용하려면 텍스트 색상을 흰색으로 설정하세요. position을 사용하여 div의 위치를 설정합니다. 여기서는 div가 하단에 표시되도록 하므로 고정(절대 위치 지정)으로 설정해야 합니다.
CSS 태그에서 div의 거리를 페이지 왼쪽에서 왼쪽으로 0px로 설정하고, 페이지 하단의 div를 고정하려면 아래쪽에서 0으로 설정하세요.

3. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div를 사용하여 모듈을 만듭니다.
3. CSS를 사용하여 div의 너비와 높이를 설정합니다. 위치를 고정으로 설정하여 div의 절대 위치를 지정한 다음 하단을 0으로 설정하여 하단에 div를 표시합니다.
참고:
고정을 사용하는 것 외에도 절대를 사용하여 절대 위치를 지정할 수도 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 페이지 하단에 div를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




