CSS에서는 "border-right" 및 "border-bottom" 속성을 사용하여 td 요소가 오른쪽 하단 테두리만 갖도록 설정할 수 있습니다. 구문은 "border-right: 테두리 크기 실선 테두리 색상; 테두리- 하단: 테두리 크기 단색 테두리 색상;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 오른쪽 아래 테두리만 사용하여 td 테두리를 설정하는 방법
Css에서는 border-right 속성과 border-bottom 속성을 사용하여 오른쪽 아래 테두리만 사용하여 td 테두리를 설정할 수 있습니다. . border-right 속성은 오른쪽 테두리의 스타일을 설정하는 데 사용되며, border-bottom 속성은 아래쪽 테두리의 스타일을 설정하는 데 사용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
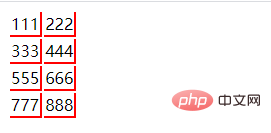
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 td가 오른쪽 아래 테두리만 갖도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



