
Bootstrap에서 경고 상자(경고)를 표시하는 방법은 무엇입니까? 다음 글에서는 코드 예제를 통해 Bootstrap5 경고 상자 구성 요소의 사용법을 설명하겠습니다.

Alerts라는 단어가 보이면 js의 Alert 경고 창과 혼동하지 마세요. 둘은 서로 관련이 없습니다. Bootstrap5 경고 상자의 공식적인 정의는 일반적인 사용자 작업에 대한 상황별 피드백 메시지를 제공하고 소수의 사용 가능하고 유연한 경고 메시지를 제공하는 것입니다. 공식적인 정의는 다소 혼란스럽습니다. 일반적으로 경고 상자는 메시지 알림이라는 이름이 더 적절합니다. 일반적으로 창의 오른쪽 하단 또는 오른쪽 상단에 "읽지 않은 메시지가 여러 개 있습니다"라고 알려줍니다. [관련 추천 : "부트스트랩 튜토리얼"]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>老刘!</strong> 你收到一条站内短信,<a href="#">点此查看</a>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
경고 상자는 컨테이너와 닫기 버튼으로 구성되어 비교적 간단하며 닫기 버튼을 생략하고 닫을 수 있습니다. 정기적으로 js를 통해 예를 들어 30초 동안 표시한 다음 꺼지도록 설정합니다. 다음은 메시지 상자의 가장 간단한 예입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div class="alert alert-primary">
老刘!你收到一条站内短信。
</div>
<script ></script>
</body>
</html>
위의 예에서는 컨테이너의 경고를 사용하여 이를 경고 상자로 표시하는 것 외에도 경고 상자의 배경색을 설정하는 경고 기본 클래스도 있습니다. . 경고 상자의 일반적인 색상은 모두 아래에 나열되어 있습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
alert-primary
</div>
<div class="alert alert-secondary" role="alert">
alert-secondary
</div>
<div class="alert alert-success" role="alert">
alert-success
</div>
<div class="alert alert-danger" role="alert">
alert-danger
</div>
<div class="alert alert-warning" role="alert">
alert-warning
</div>
<div class="alert alert-info" role="alert">
alert-info
</div>
<div class="alert alert-light" role="alert">
alert-light
</div>
<div class="alert alert-dark" role="alert">
alert-dark
</div>
</div>
<script ></script>
</body>
</html>
.alert-link 유틸리티 클래스를 사용하여 모든 경고에 일치하는 색상 링크를 신속하게 제공합니다. 아래에서는 세 가지 색상만 비교합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
</div>
<script ></script>
</body>
</html>
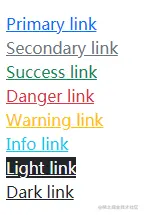
"Bootstrap5 중국어 설명서" 보조 카테고리의 컬러 링크에서 다양한 link-*类对链接着色。与text-* 클래스를 사용할 수 있습니다. 이 클래스에는 hover 및 focus 상태가 있습니다. 색상이 지정된 링크는 경고 상자에만 적용되지 않으며 모든 링크에 유효하므로 아래 경고 상자 색상은 사용되지 않습니다. 다음은 다양한 색상입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div><a href="#">Primary link</a></div>
<div><a href="#">Secondary link</a></div>
<div><a href="#">Success link</a></div>
<div><a href="#">Danger link</a></div>
<div><a href="#">Warning link</a></div>
<div><a href="#">Info link</a></div>
<div><a href="#" class="bg-dark link-light">Light link</a></div>
<div><a href="#">Dark link</a></div>
</div>
<script ></script>
</body>
</html>
두 번째 링크의 경우 배경을 검정색으로 설정했습니다. 구별하기 어려울 것입니다.
경고에는 제목, 단락 및 구분 기호와 같은 다른 HTML 요소도 포함될 수 있습니다.
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Well done!</h4> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>
보기에는 꽤 좋아 보여도 레이아웃과 조판을 위한 컴포넌트로 사용하는 것은 권장되지 않습니다. 나중에 소개되는 그리드와 더 강력한 카드는 조판에 더 적합합니다.
첫 번째 예시에서는 닫기 버튼을 사용했습니다. 이 섹션을 자세히 공부하고 싶지 않다면 예시를 복사하세요.
모든 인라인 경고(예: 경고 상자)는 경고 JavaScript 플러그인을 사용하여 끌 수 있습니다. 방법은 다음과 같습니다:
경고가 지워지면 해당 요소가 페이지 구조에서 완전히 제거됩니다. 키보드 사용자가 "닫기" 버튼을 사용하여 경고를 무시하면 갑자기 포커스가 사라지고 브라우저에 따라 페이지/문서의 시작 부분으로 재설정됩니다. 따라서 추가 JavaScript를 포함하여 닫힌.bs.alert 이벤트를 수신하고 프로그래밍 방식으로 focus()를 페이지에서 가장 적절한 위치로 설정하는 것이 좋습니다. 일반적으로 포커스를 받지 않는 비대화형 요소로 포커스를 이동하려는 경우 해당 요소에 tabindex="-1"을 추가해야 합니다.
부트스트랩에 대한 자세한 내용을 보려면 부트스트랩 기본 튜토리얼을 방문하세요! !
위 내용은 Bootstrap에서 경고 상자 구성 요소를 사용하는 방법에 대한 심층 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!