클릭하여 점프하는 페이지 구현 방법: 1. 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 핸들러 기능을 지정합니다. 2. 이벤트 핸들러 기능에서 "window.location.href" 속성을 사용하여 페이지를 구현합니다. 점프. 구문은 " window.location.href="페이지 경로 지정";"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery가 페이지로 이동하기 위해 클릭을 구현하는 방법
jquery에서는 클릭 이벤트를 버튼에 바인딩하고 window.location.href를 사용하여 페이지로 이동할 수 있습니다.
예제는 다음과 같습니다.
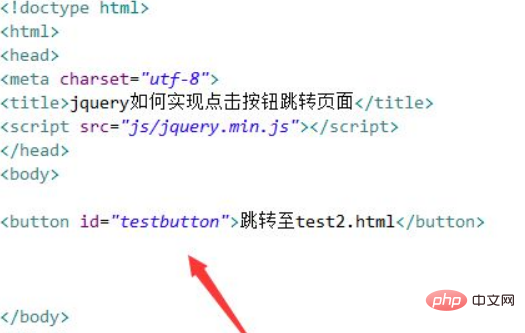
1. jquery가 버튼 클릭을 구현하여 페이지로 이동하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 버튼 태그를 사용하여 클릭하여 점프할 수 있는 버튼을 만듭니다. 버튼 라벨의 ID를 testbutton으로 설정합니다. 이는 아래 버튼 객체를 얻는 데 사용됩니다.

2. js 태그에서 페이지가 로드될 때 함수 메서드를 실행하려면 Ready() 메서드를 사용하세요.
함수 메소드에서 ID를 통해 버튼 객체를 얻고, 여기에 클릭 이벤트를 바인딩하고, 버튼이 클릭되면 window.location.href를 사용하여 페이지로 이동합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

버튼을 클릭한 후:

요약:
1 버튼 라벨을 사용하여 버튼을 만들고 버튼 라벨의 ID를 testbutton으로 설정합니다.
2.js에서는 ID를 통해 버튼 개체를 가져오고 여기에 클릭 이벤트를 바인딩한 다음 버튼을 클릭하면 window.location.href를 사용하여 페이지로 이동합니다.
참고:
window.location.href는 상대 경로 링크와 절대 경로 링크를 지원합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 클릭 투 점프 페이지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!