jquery에서는 eq() 및 Remove() 메서드를 사용하여 첫 번째 노드 요소를 삭제할 수 있습니다. eq() 메서드는 첫 번째 노드 요소를 선택하는 데 사용되고, Remove() 메서드는 선택한 항목을 삭제하는 데 사용됩니다. 구문은 "$(selector).eq(0).remove();"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 요소의 첫 번째 노드를 삭제하는 방법
jquery에서는 eq(0)을 사용하여 첫 번째 노드를 가져오고, Remove() 메서드를 통해 삭제합니다.
예제는 다음과 같습니다.
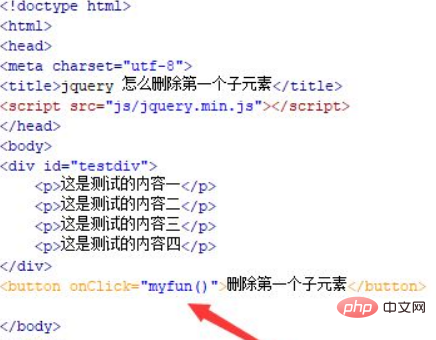
1. jquery에서 첫 번째 하위 요소를 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div를 사용하여 모듈을 만들고 div 내에서 p 태그를 사용하여 네 줄의 텍스트를 만듭니다. div 태그의 id를 testdiv로 설정하는데, 주로 아래 id를 통해 div 객체를 얻을 때 사용됩니다.
버튼 이름이 "첫 번째 하위 요소 삭제"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 myfun() 함수가 실행됩니다.

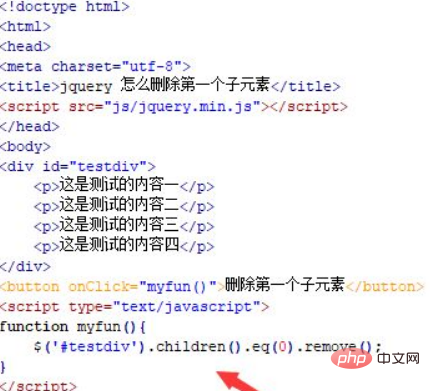
2. js 태그에서 myfun() 함수를 생성하고, id(testdiv)를 통해 div 객체를 얻고, children() 메서드를 통해 모든 하위 요소를 얻고, eq(0)을 사용합니다. 첫 번째 요소를 얻으려면 제거() 메서드를 통해 하위 요소가 삭제됩니다.

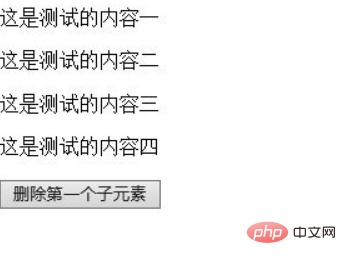
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

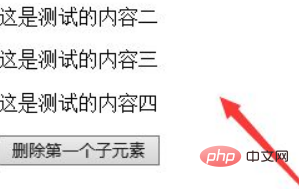
버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일 내에서 div를 사용하여 모듈을 만들고, div 내에서 p 태그를 사용하여 4줄의 텍스트를 만듭니다. 동시에 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에서 함수를 생성하고, div 객체를 획득하고, children() 메서드를 통해 모든 하위 요소를 획득하고, eq(0)을 사용하여 첫 번째 하위 요소를 획득하고, 이를 통해 삭제합니다. 제거() 메소드.
참고:
eq(0)은 첫 번째 하위 요소를 나타내고, eq(1)은 두 번째 하위 요소를 나타내는 식입니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 첫 번째 노드 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!