방법: 1. 클래스 속성을 사용하여 여러 요소에 대한 통합 클래스 값을 설정합니다. 구문은 "
"입니다. 2. ".class" 선택기를 사용하여 지정된 항목을 선택합니다. 클래스 값입니다. 모든 요소는 통일된 스타일을 설정하며 구문은 ".value{css 스타일 코드;}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소에 대한 통일된 스타일을 설정하는 방법
CSS에서는 class 속성을 통해 요소에 대한 통일된 스타일을 설정할 수 있습니다.
.class 선택기는 지정된 클래스를 가진 모든 요소를 선택합니다.
class는 HTML 요소의 클래스 속성을 나타냅니다.
class 속성은 여러 HTML 요소에 대한 특정 스타일을 설정하는 데 사용됩니다.
두 div의 스타일을 설정하여 요소에 통일된 스타일을 설정하는 방법을 살펴보겠습니다. 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.mydiv{
width:100px;
height:100px;
background-color:red;
}
</style>
<div class="mydiv"></div>
<p>同一个class</p>
<div class="mydiv"></div>
</table>
</body>
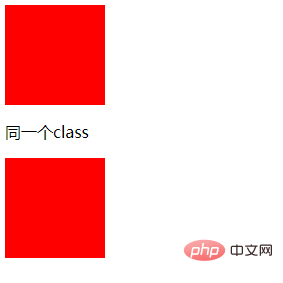
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 요소에 대한 통합 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!