CSS에서는 "box-shadow" 속성을 사용하여 그림 가장자리에 흐림 효과를 적용할 수 있습니다. "box-shadow:0 0 흐림 거리 그림자 크기 #ffffff 삽입 스타일"만 추가하면 됩니다. 그림 요소에.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css로 이미지 가장자리 흐림 효과를 얻는 방법
box-Shadow 속성을 통해 이미지 가장자리 흐림 효과를 얻을 수 있습니다.
이 속성의 구문은 다음과 같습니다.
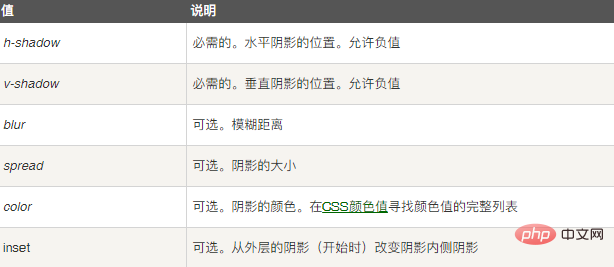
box-shadow: h-shadow v-shadow blur spread color inset;
그 중 box-Shadow 속성은 상자에 하나 이상의 드롭다운 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

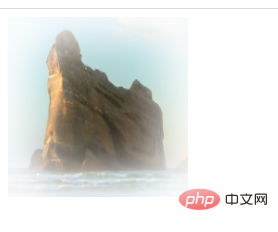
예제를 통해 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="photo">
</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 이미지 가장자리 흐림 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!