방법: 1. index() 및 parent() 메서드를 사용하여 현재 요소의 행 위치를 가져옵니다. 구문은 "element object.parent().index()+1;"입니다. () 메서드를 사용하여 현재 요소의 열 위치를 가져옵니다. 구문은 "element object.index()+1;"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 현재 요소의 행과 열을 가져오는 방법
index() 메서드와 parent() 메서드를 통해 현재 요소의 행과 열을 가져올 수 있습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
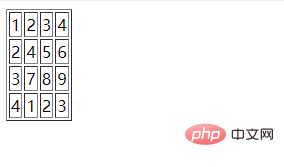
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html> 출력 결과:

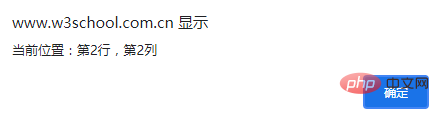
셀 요소 중 하나를 클릭하면 출력 결과는 다음과 같습니다.

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 현재 요소의 행과 열을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!