 웹 프론트엔드
웹 프론트엔드
 View.js
View.js
 Vue에서 상위 구성 요소와 하위 구성 요소 간에 통신하는 방법은 무엇입니까? 아버지에서 아들로, 아들에서 아버지로 계승되는 방법에 대해 이야기해 봅시다.
Vue에서 상위 구성 요소와 하위 구성 요소 간에 통신하는 방법은 무엇입니까? 아버지에서 아들로, 아들에서 아버지로 계승되는 방법에 대해 이야기해 봅시다.
Vue에서 상위 구성 요소와 하위 구성 요소 간에 통신하는 방법은 무엇입니까? 아버지에서 아들로, 아들에서 아버지로 계승되는 방법에 대해 이야기해 봅시다.
Vue에서 상위 구성요소와 하위 구성요소 간에 어떻게 통신하나요? 다음 기사에서는 Vue 부모와 자식 구성 요소 간의 통신을 이해하고 부모가 자식에게 값을 전달하고 자식이 부모에게 값을 전달하는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

Vue 상위-하위 구성요소
상위-하위 구성요소란 무엇인가요?
컴포넌트에 또 다른 컴포넌트를 도입하는데, 도입된 컴포넌트를 서브컴포넌트라고 합니다. Vue의 모듈화로 인해 공통된 부분은 별도의 모듈로 추출되며, 모든 페이지 내용은 하나의 Vue 아래에 작성되지 않습니다. 파일. , 모듈화로 인해 두 모듈 간의 통신 문제는 피할 수 없습니다. 이때 모듈(구성 요소) 간의 데이터 전송 문제가 있습니다. [관련 추천: "vue.js Tutorial"]
Vue 부모-자식 컴포넌트 통신
vue에서는 한 컴포넌트가 다른 컴포넌트의 데이터나 메소드를 사용하는 경우가 많습니다. 이때 부모-자식 간 통신이 있습니다. 통신 문제
Vue가 아버지에서 아들에게 전달됨
1. 먼저 코드를 살펴보세요. 설명은 다음과 같습니다.
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>설명:
1. 먼저 기본 템플릿 분리 구성 요소를 작성합니다.
2. 객체 모드를 사용하면 소품에 전달해야 하는 매개변수를 작성할 수 있습니다. 매개변수도 객체 모드에 있으며 코드는 비교적 명확합니다.
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2 그런 다음 필수 속성을 상위 구성요소에 추가하세요.
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
}) <div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1 id="ctitle">{{ctitle}}</h1>
</div>
</template>Vue에서 사용해야 합니다. 즉, 하위 구성 요소의 내용이 상위 구성 요소인 에 전달되므로 상위 구성 요소는 언제든지 하위 구성 요소의 데이터를 사용할 수 있습니다. 사용 방법은 다음과 같습니다. 사용자 정의 함수
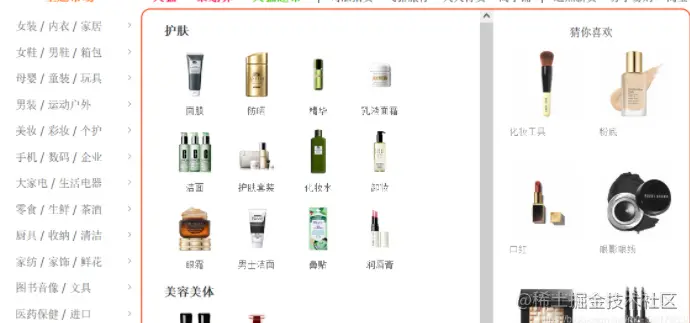
1. 먼저 모방을 해보겠습니다. 타오바오 사이드바 제품을 클릭하거나 위로 마우스를 이동하면 콘텐츠 제품 케이스가 표시됩니다
2. 위 사진을 예로 들어, 부품의 자녀 대 아버지 전달에 대해 이야기해 보겠습니다.
 2.1 먼저 하위 컴포넌트와 상위 컴포넌트를 분리해서 하나씩 이야기해보겠습니다. 먼저 하위 컴포넌트 코드를 살펴보겠습니다
2.1 먼저 하위 컴포넌트와 상위 컴포넌트를 분리해서 하나씩 이야기해보겠습니다. 먼저 하위 컴포넌트 코드를 살펴보겠습니다
<!-- 子组件 -->
<template id="cpn">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>설명: 하위 컴포넌트는 컴포넌트(html)를 작성해서 패키징하는 것입니다. 언제든지 사용할 수 있습니다. HTML과 동일하며 패키지화되어 있습니다(이해에는 문제가 없습니다).
1. 하위 구성 요소는 vue 데이터, 메서드, 이 속성과 동일합니다. 따라서 데이터에 배열을 작성한 다음 v-for를 사용하여 탐색하고 버튼을 생성합니다. 일반적인 작성과 다르지 않습니다. 그런 다음 함수를 작성하고 클릭 이벤트를 바인딩한 다음 배열에 전달된 객체인 항목을 함수에 전달합니다.<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>methods: {
// 自定义事件
goodsclick(item) {
//itemclick就是自定义函数,并且将item也传过去给父组件
this.$emit('itemclick', item)
}
}서브 컴포넌트의 완성 스타일입니다. -위 그림과 같이 구성 요소

<!-- 父组件 -->
<div id="app">
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
</div>
<script>
//父组件
const app = new Vue({
el: "#app",
data: {
title: "title",
},
methods: {
cpnclick(item) {
console.log("cpnclick", item);
}
}
})
</script><cpn :ctitle="title" @itemclick="cpnclick"></cpn>
프로그래밍 소개
를 방문하세요. !위 내용은 Vue에서 상위 구성 요소와 하위 구성 요소 간에 통신하는 방법은 무엇입니까? 아버지에서 아들로, 아들에서 아버지로 계승되는 방법에 대해 이야기해 봅시다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.



