jquery에서 선택한 요소의 속성을 수정하는 방법: 1. "$(지정된 요소)" 문을 사용하여 지정된 요소 객체를 얻습니다. 2. attr() 메서드를 사용하여 수정된 요소 객체의 속성을 수정합니다. 구문은 "element object.attr(attribute,value)"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 요소를 선택하고 속성을 수정하는 방법
attr() 메소드를 통해 요소의 속성을 수정할 수 있습니다. attr() 메소드는 선택한 요소의 속성 값을 설정하거나 반환합니다.
이 방법의 다양한 매개변수에 따라 작업 방법도 다릅니다. 구문은 다음과 같습니다.
$(selector).attr(attribute,value)
요소를 선택하고 속성 값을 수정하는 방법을 알아보는 예를 들어 보겠습니다. 예는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
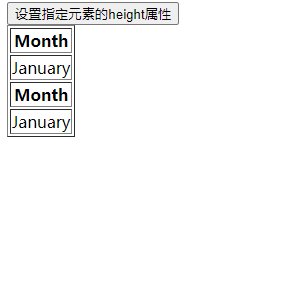
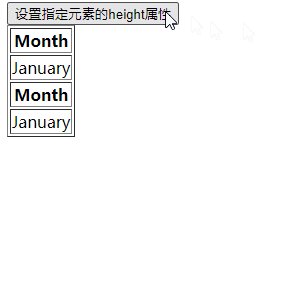
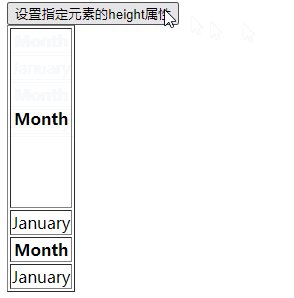
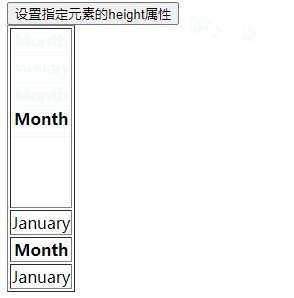
</html>출력 결과:

권장 관련 비디오 자습서: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 요소를 선택하고 속성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!