CSS를 사용하여 화면 콘텐츠를 절반으로 줄이는 방법: 1. 화면 요소를 div 요소에 배치합니다. 2. 너비 및 높이 속성을 사용하여 div 요소의 크기를 화면 요소의 절반으로 설정합니다. div 요소에 대한 "오버플로" :hidden;" 스타일은 div 너머의 화면 요소를 숨길 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS로 화면 내용을 절반으로 줄이는 방법
먼저 화면을 div 요소에 넣고 div 요소의 크기를 화면과 같은 크기로 설정하면 됩니다. div 요소의 크기를 조정하려면 width 요소나 height 요소를 절반 크기로 설정하고, Overflow 요소를 통해 div 크기를 초과하는 요소를 숨길 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="CSS로 화면 내용을 절반으로 줄이는 방법" >
</div>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="CSS로 화면 내용을 절반으로 줄이는 방법" >
</body>
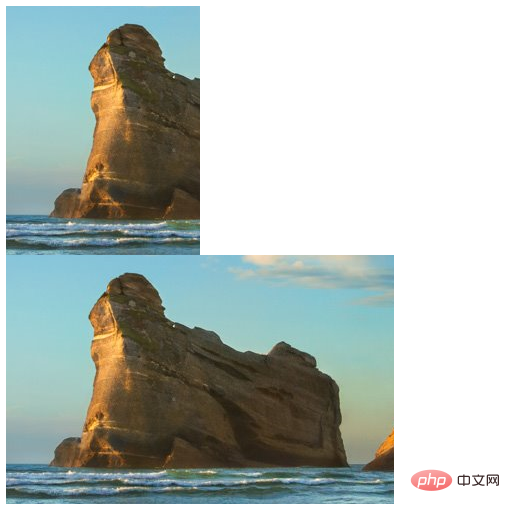
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 화면 내용을 절반으로 줄이는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




