CSS에서는 "font-size" 속성을 사용하여 div의 글꼴 크기를 변경할 수 있습니다. 이 속성의 기능은 요소의 글꼴 크기를 설정하는 것입니다. 글꼴 크기 값;" 스타일을 div 요소에 적용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css를 사용하여 div의 글꼴 크기를 변경하는 방법
글꼴 크기 속성을 통해 div의 글꼴 크기를 변경할 수 있습니다. 글꼴 크기 속성은 글꼴 크기를 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
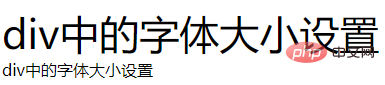
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 div의 글꼴 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!