CSS를 사용하여 테이블에서 td 요소의 글꼴 크기를 수정하는 방법
Dec 01, 2021 pm 06:07 PMCSS에서는 "font-size" 속성을 사용하여 테이블에 있는 td 요소의 글꼴 크기를 수정할 수 있습니다. 이 속성의 기능은 요소의 글꼴 크기를 설정하는 것입니다. -size: 글꼴 크기 값 "스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테이블에 있는 td 요소의 글꼴 크기를 수정하는 방법
CSS에서 글꼴 크기 속성을 사용하여 테이블 텍스트의 크기를 설정할 수 있습니다. 다음 예에서는 CSS를 사용하여 테이블의 글꼴 크기를 설정하는 방법을 설명합니다.
예제는 다음과 같습니다.
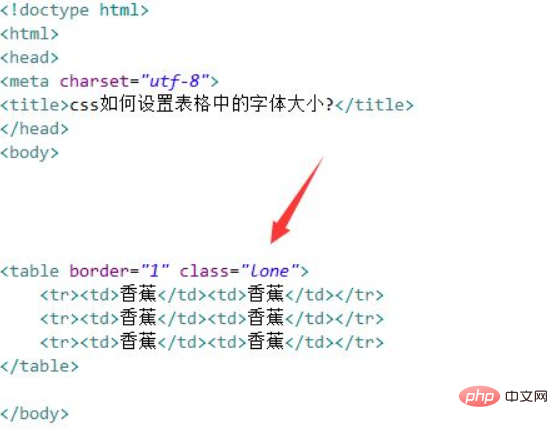
1. CSS를 사용하여 테이블의 글꼴 크기를 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 양식을 만듭니다. table 태그의 class 속성을 lone으로 설정합니다.

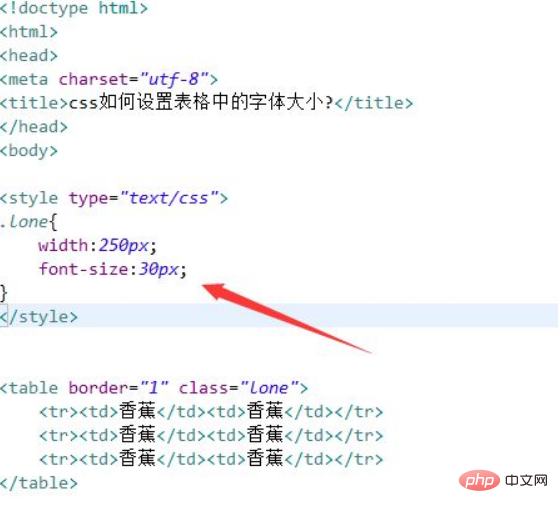
2. CSS 태그에서 클래스를 통해 테이블의 스타일을 정의하고 너비를 250px로 정의합니다. 테이블 텍스트의 크기를 30px로 설정하려면 글꼴 크기 속성을 사용하세요.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. 테이블을 생성하고 테이블 태그의 클래스 속성을 lone으로 설정합니다.
2. CSS 태그에서 클래스를 통해 테이블의 스타일을 정의하고 너비를 250px로 정의합니다.
3. CSS 태그에서 글꼴 크기 속성을 사용하여 테이블 텍스트 크기를 30px로 설정합니다.
4. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 테이블에서 td 요소의 글꼴 크기를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7308
7308
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














