CSS에서는 "text-transform" 속성을 사용하여 영어 단어의 첫 글자의 대문자 사용을 설정할 수 있습니다. 이 속성은 속성 값이 "capitalize"인 경우, 텍스트는 대문자로 시작하고 구문은 " Element {text-transform:capitalize;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 영어에서 모든 단어의 첫 글자를 대문자로 설정하는 방법
CSS에서 영어로 된 모든 단어의 첫 글자를 대문자로 하려면 어떻게 해야 할까요? 다음 예에서는 CSS에서 각 영어 단어의 첫 글자를 대문자로 표시하는 방법을 설명합니다. text-transform 속성을 사용해야 합니다.
예제는 다음과 같습니다.
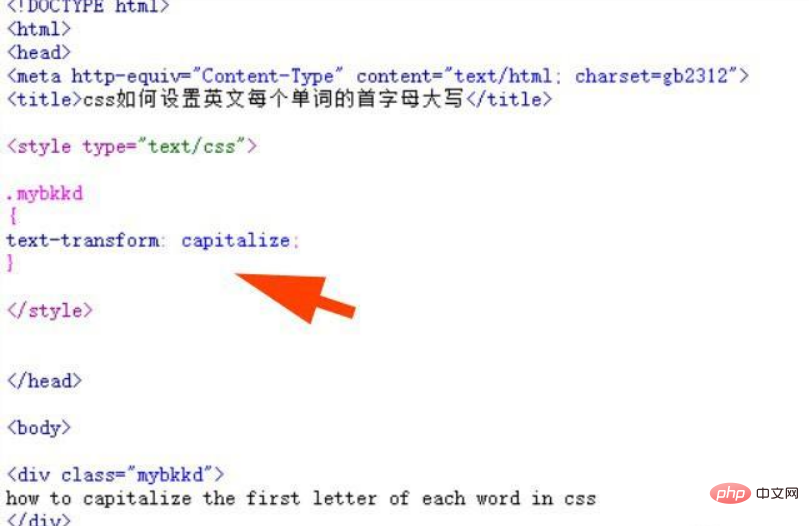
1. 새 HTML 웹 페이지 파일을 만들고 이름을 test.html로 지정합니다. 다음으로 test.html 파일을 사용하여 CSS가 각 영어 단어의 첫 글자를 다음과 같이 설정하는 방법을 설명합니다. 대문자로 표시됩니다. div 태그를 사용하여 텍스트 한 줄을 만들고 "css에서 각 단어의 첫 글자를 대문자로 시작하는 방법"이라고 작성합니다.
div 태그에 스타일을 추가하고 div 태그의 class 속성을 mybkkd로 설정합니다. CSS 스타일 태그를 작성하면 해당 태그에 mybkkd 스타일이 작성됩니다.

2. CSS 태그에서 div 태그의 mybkkd 클래스 속성을 통해 각 영어 단어의 첫 글자를 대문자로 설정합니다. 대괄호 내에서 mybkkd div의 CSS 속성 스타일을 text-transform: capitalize;

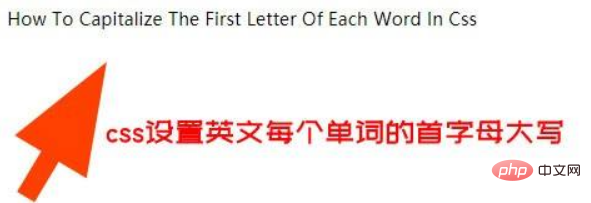
브라우저에서 test.html을 탐색하여 효과를 얻을 수 있는지 확인하세요.

Notes
1 test.html 페이지를 만듭니다.
2. test.html에서 div 태그를 사용하여 텍스트 줄을 만들고 스타일 이름을 추가합니다.
3. CSS에서 mybkkd의 스타일을 text-transform으로 변경합니다: capitalize;
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 영어에서 단어의 첫 글자를 대문자로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!