CSS에서는 "overflow-x" 속성을 사용하여 페이지의 왼쪽 및 오른쪽 스크롤 막대를 비활성화할 수 있습니다. 이 속성의 값이 "hidden"이면 왼쪽 및 오른쪽 가장자리 너머로 요소 콘텐츠를 숨길 수 있습니다. , 페이지의 왼쪽 및 오른쪽 스크롤 막대를 비활성화합니다. 구문은 "body{overflow-x:hidden;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 페이지의 왼쪽 및 오른쪽 스크롤 막대를 비활성화하는 방법
overflow-x 속성을 사용하여 페이지의 왼쪽 및 오른쪽 너비를 초과하는 콘텐츠를 숨길 수 있도록 설정할 수 있습니다. 왼쪽 및 오른쪽 스크롤 막대는 페이지에 나타나지 않습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
overflow-x:hidden;
}
</style>
</head>
<body>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</body>
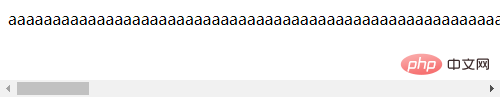
</html>body 요소에 Overflow-x:hidden; 스타일을 추가하지 않은 경우 출력 결과는 다음과 같습니다.

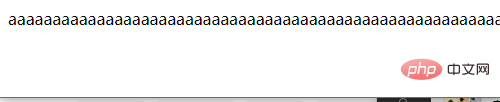
위 예제의 출력 결과는 다음과 같습니다. :

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 페이지의 왼쪽 및 오른쪽 스크롤 막대를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



