한 기사에서 Bootstrap의 다양한 이미지 캐러셀 효과에 대해 알아보세요.
이 글은 Bootstrap의 이미지 캐러셀을 안내하고 캐러셀 이미지 캐러셀 구성 요소의 사용법을 소개합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

1 Carousel 구성 요소
Carousel(Carousel)은 요소, 이미지 또는 텍스트 슬라이드(예: 회전판) 사이를 반복하는 데 사용되는 슬라이드 쇼 구성 요소입니다.
carousel은 css3d 변환과 약간의 자바스크립트를 사용하여 구축된 일련의 콘텐츠를 반복하는 슬라이드쇼입니다. 다양한 이미지, 텍스트 또는 사용자 정의 마크업을 처리할 수 있습니다. 또한 이전/다음 컨트롤 및 표시기에 대한 지원도 포함됩니다. [관련 추천: "부트스트랩 튜토리얼"]
페이지 가시성 API를 지원하는 브라우저에서 사용자가 웹페이지를 볼 수 없는 경우(예: 브라우저 탭이 비활성화되어 있거나 브라우저 창이 최소화되어 있는 경우 등), 회전목마는 미끄러짐을 방지합니다.
캐러셀은 슬라이드 크기를 자동으로 정규화하지 않습니다. 따라서 콘텐츠 크기를 적절하게 조정하려면 추가적인 범용 카테고리나 사용자 정의 스타일을 사용해야 할 수도 있습니다. 캐러셀은 이전/다음 컨트롤과 표시기를 지원하지만 필수는 아닙니다. 필요에 따라 추가하고 사용자 정의할 수 있습니다.
2 다양한 형태의 캐러셀 예시
2.1 슬라이드만 있는 캐러셀
슬라이드만 있는 캐러셀입니다. 브라우저 기본 이미지 정렬을 방지하려면 캐러셀 이미지에 .d-block 및 .w-50이 있는지 확인하세요. 다음 코드는 5초마다 이미지를 변경합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 이전 및 다음 컨트롤 가져오기
이전 및 다음 컨트롤을 추가하세요. 버튼 요소를 사용하는 것이 좋지만 role="button"인 a 요소를 사용할 수도 있습니다. 이미지 크기와 너비를 설정하려면 캐러셀 컨테이너의 크기를 설정해야 합니다. 컨테이너를 채우려면 이미지 설정이 w-100이어야 합니다. 그렇지 않으면 다음 컨테이너가 표시되지 않을 수 있습니다.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>그림 양쪽에 있는 초과 및 미만 기호가 이전 및 다음 컨트롤입니다.
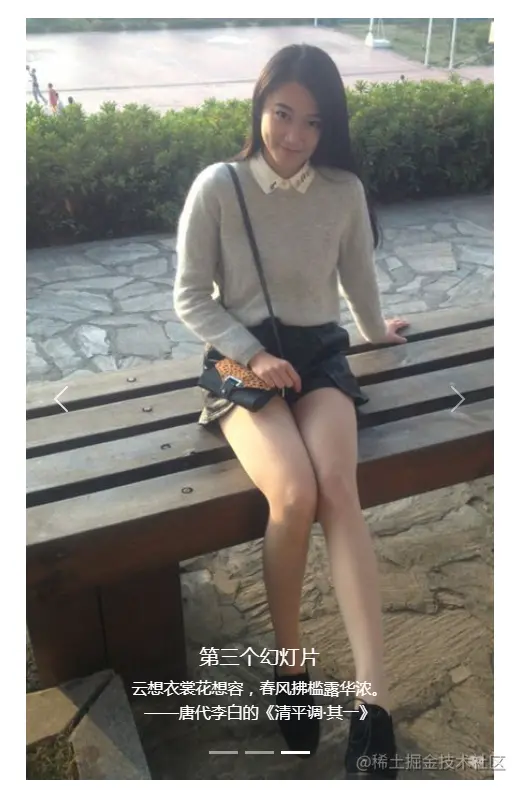
2.3 표시기 있음
표시기는 아래 그림의 흰색 가로 막대 3개입니다. 클릭하면 해당 그림으로 바로 전환됩니다.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.4 자막 포함
캐러셀 항목의 슬라이드에 자막을 추가하려면 캐러셀 캡션을 사용하세요. 아래와 같이 디스플레이 일반 클래스를 사용하여 더 작은 뷰포트에서 쉽게 숨길 수 있습니다. 이 클래스는 처음에는 d-none으로 숨겨지고 d-md-block을 사용하여 중간 크기 장치에 다시 표시됩니다.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第一个幻灯片">第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第二个幻灯片">第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第三个幻灯片">第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fade
캐러셀 컨테이너에 캐러셀 페이드를 추가하여 슬라이딩 애니메이션 효과를 페이드로 교체하세요. 이 부분은 모두 매개변수의 문제인 마지막 두 부분을 포함하여 설명하지 않습니다.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 시간 간격 설정
carousel-item에 data-bs-interval=""을 추가하여 다음 항목으로 자동 반복되는 지연 시간을 변경하세요. 이 매개변수는 각 arousel 항목에서 설정되어야 합니다. 시간 단위는 밀리초입니다. 설정 간격은 5000입니다. 아래는 10초의 설정 간격입니다.
<div class="carousel-item active" data-bs-interval="10000">
2.7 터치 전환 비활성화
Carousel 구성 요소는 슬라이드 간 이동을 위해 터치 스크린 장치에서 왼쪽/오른쪽 스와이프를 지원합니다. 이는 data-bs-touch 속성을 사용하여 비활성화할 수 있습니다. 아래 예에는 data-bs-ride 속성이 포함되어 있지 않으며 data-bs-interval="false"가 있으므로 자동 재생되지 않습니다.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 어두운 변형
캐러셀에 캐러셀 다크를 추가하여 어두운 컨트롤, 표시기 및 자막을 얻으세요. CSS 속성 필터를 통해 컨트롤이 기본 흰색 채우기에서 반전되었습니다. 자막과 컨트롤에는 색상과 배경색을 맞춤설정하기 위한 추가 변수가 있습니다.
22.2.4를 예로 들어 효과를 확인하기 위해 carousel-dark를 예로 들어보겠습니다
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
선택한 사진 자체의 색상이 좀 어두워서 이것으로는 효과가 좋지 않습니다. 밝은 색상의 사진이라면 더 잘 보일 것 같아요.
부트스트랩에 대한 자세한 내용을 보려면 부트스트랩 기본 튜토리얼을 방문하세요! !
위 내용은 한 기사에서 Bootstrap의 다양한 이미지 캐러셀 효과에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.








