HTML에는 "
" 태그를 사용하는 문서 제목이 포함되어 있습니다. 제목 태그는 "<title>문서 제목 " 구문을 사용하여 문서의 제목을 정의할 수 있습니다. 브라우저는 "" 및 " "로 묶인 텍스트를 인식합니다. 문서 제목은 브라우저 창의 제목 표시줄이나 상태 표시줄에 표시됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에는 "
title 태그는 문서 제목을 정의할 수 있습니다.
구문:
<title>文档标题</title>
브라우저는 "
보통 브라우저 창의 제목 표시줄이나 상태 표시줄에 배치합니다. 마찬가지로 사용자의 링크 목록이나 즐겨찾기 또는 책갈피 목록에 문서가 추가되면 제목이 문서 링크의 기본 이름이 됩니다.
예:
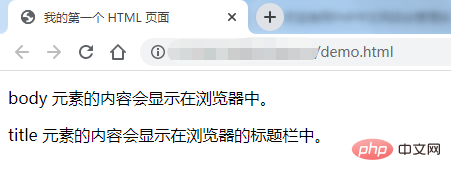
<!DOCTYPE html> <html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>

추가 읽기: 제목에 무엇이 있나요?
올바른 제목을 선택하세요. 문서를 정의하고 웹에서 효과적으로 사용할 수 있는지 확인하는 것이 중요합니다.
사용자는 순서에 관계없이 컬렉션의 각 문서에 독립적으로 액세스할 수 있다는 점을 기억하세요. 따라서 문서의 제목은 다른 문서의 맥락에서 정의되어야 할 뿐만 아니라 그 자체의 특성을 나타내야 합니다.
문서 인용 순서가 포함된 제목은 일반적으로 좋은 제목이 아닙니다. 예를 들어, "16장"이나 "5부"와 같은 제목은 독자가 내용을 이해하는 데 아무런 도움이 되지 않습니다. "16장: HTML 제목" 또는 "5부: 제목 사용 방법"과 같은 좀 더 설명적인 제목은 더 큰 컬렉션 내에서의 위치를 표현할 뿐만 아니라 문서의 내용을 설명하여 독자가 더 관심을 갖도록 유도합니다. 독서에 관심이 있습니다.
자기 참조 제목도 거의 사용되지 않습니다. "홈 페이지"와 같은 제목은 콘텐츠와 아무런 관련이 없으며 유사한 제목에는 "피드백 페이지" 또는 "자주 사용되는 링크"가 포함됩니다. 특정 내용과 목적을 전달할 수 있는 제목을 디자인하여 독자가 이 제목을 기반으로 이 페이지를 방문할 필요가 있는지 판단할 수 있도록 해야 합니다. "HTML 태그 세부정보"는 "HTML 태그 피드백 페이지" 등과 유사한 설명 제목입니다.
사람들은 종종 웹 문서를 작성하는 데 많은 시간을 소비하지만, 매력이 없거나 의미 없는 제목 때문에 그 모든 노력이 낭비되는 경우가 많습니다. 사용자를 위해 자동으로 링크를 수집하는 특수 소프트웨어가 웹에서 점점 더 인기를 끌자 웹 페이지의 제목만이 페이지와 관련된 설명 단어로 방대한 링크 데이터베이스에 삽입되었습니다. 따라서 이 점은 아무리 강조해도 지나치지 않습니다. 설명적이고 유용하며 상황에 독립적인 각 문서의 제목을 신중하게 선택하세요.
추천 튜토리얼: html 비디오 튜토리얼
위 내용은 문서 제목을 포함하기 위해 HTML은 어떤 태그를 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



