스크롤 축을 보이지 않게 만드는 Css 방법: 1. "::-webkit-scrollbar" 선택기를 사용하여 스크롤 축 개체를 선택합니다. 2. 표시 속성을 사용하여 스크롤 축 스타일을 보이지 않게 설정합니다. 구문은 " ::- 웹킷-스크롤바{디스플레이:없음;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 스크롤 축을 보이지 않게 만드는 방법
CSS에서는 "::-webkit-scrollbar" 선택기를 사용하여 스크롤 막대를 선택할 수 있습니다. 이 선택기의 기능은 스크롤 막대를 선택하는 것입니다. 개체를 선택하고 스타일을 설정합니다.
구문은 다음과 같습니다.
::-webkit-scrollbar { styles here }스크롤 막대를 보이지 않게 설정하는 방법을 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
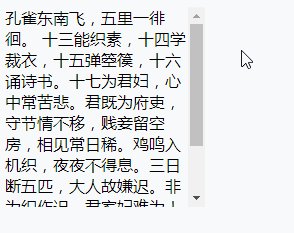
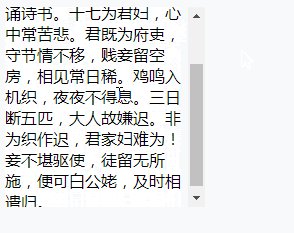
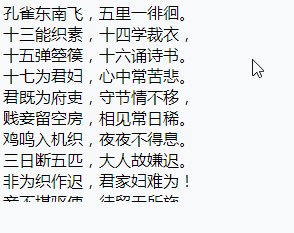
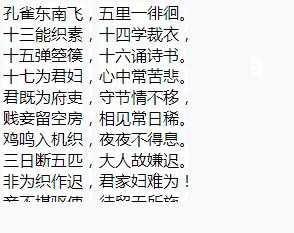
</html>출력 결과:

추가 시::-webkit-scrollbar {display:none} 스타일링 후:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
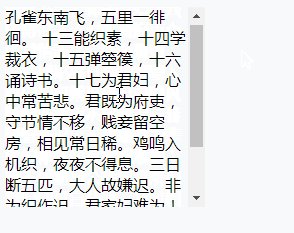
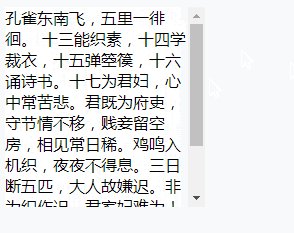
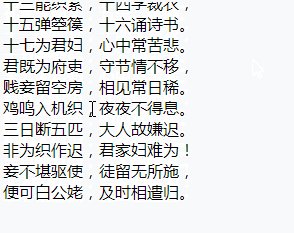
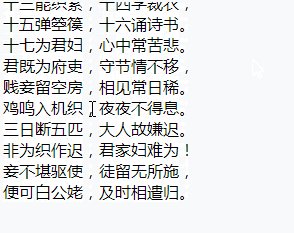
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 스크롤 축을 보이지 않게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




