CSS에서는 "Background-repeat" 속성을 사용하여 배경 이미지를 타일링되지 않게 만들 수 있습니다. 이 속성은 배경 이미지의 타일링 모드를 설정하는 데 사용됩니다. "Background-repeat:no"만 추가하면 됩니다. -repeat;" 스타일을 요소에 지정합니다. 즉, 배경 이미지가 타일로 표시되지 않도록 허용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 배경 이미지를 타일링하지 않게 만드는 방법
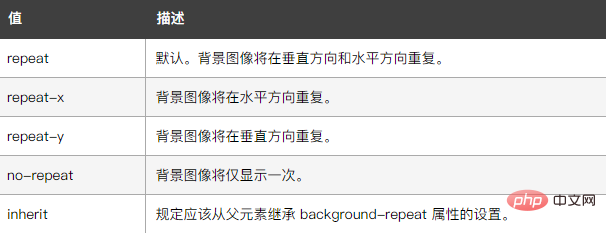
CSS에서 background-repeat 속성을 사용하여 배경 이미지를 타일링하지 않도록 설정할 수 있습니다. background-repeat 속성은 타일링 여부와 방법을 설정합니다. 배경 이미지를 반복하려면 기본적으로 배경 이미지는 가로 및 세로로 반복됩니다. background-repeat 속성은 이미지의 타일링 모드를 정의합니다.
속성값은 아래와 같습니다.

예시를 통해 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
}</style>
</head>
<body>
</body>
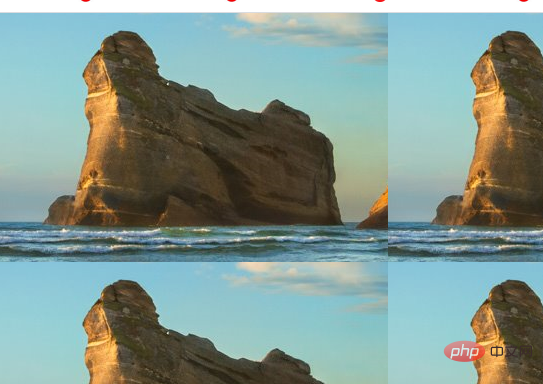
</html>출력 결과:

Uniled 스타일을 추가한 후:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
background-repeat: no-repeat;
}</style>
</head>
<body>
</body>
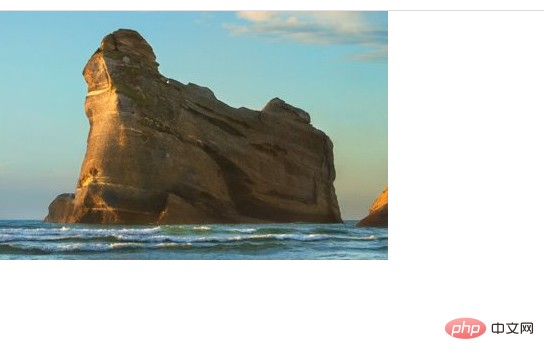
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 배경 이미지를 타일링할 수 없게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!