CSS에서는 변형 속성을 사용하여 이미지를 늘릴 수 있습니다. 이 속성의 값이 "scale()"인 경우 이미지 요소에 "transform:scale(horizontal)만 추가하면 됩니다. 이미지 요소. 늘이기 비율, 세로 늘이기 비율);" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일에서 이미지를 늘리는 방법
CSS에서는 변환 속성을 사용하여 이미지를 늘릴 수 있습니다. 변환 속성의 기능은 요소를 회전, 크기 조정, 이동 또는 기울이는 것입니다.
속성값이 scale()인 경우 이미지가 늘어날 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS 스타일로 그림을 늘리는 방법" ><br>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS 스타일로 그림을 늘리는 방법" ><br>
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS 스타일로 그림을 늘리는 방법" ><br>
</body>
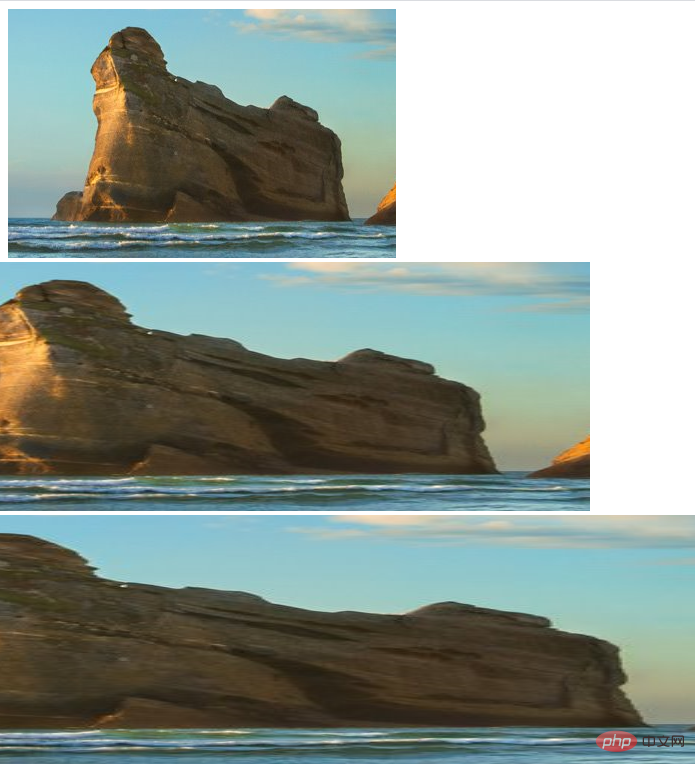
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 스타일로 그림을 늘리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



