Anglejs 연구 노트의 전체 프로젝트 구조_AngularJS
오늘의 주요 설명은 다음과 같습니다. 1. 완전한 프로젝트 구조 보여주기 2. $scope의 의미 3. 모듈화 및 종속성 주입.
1. 완전한 프로젝트 구조를 보여줍니다.
아래 코드는 모두 @大 Desertqiongqiu 선생님이 재현한 것입니다. 다시 인쇄하여 github에 올렸습니다. 이 링크로 이동하면 소스 코드를 볼 수 있습니다. 시청과 학습을 동시에 하면 최고의 효과~~~~
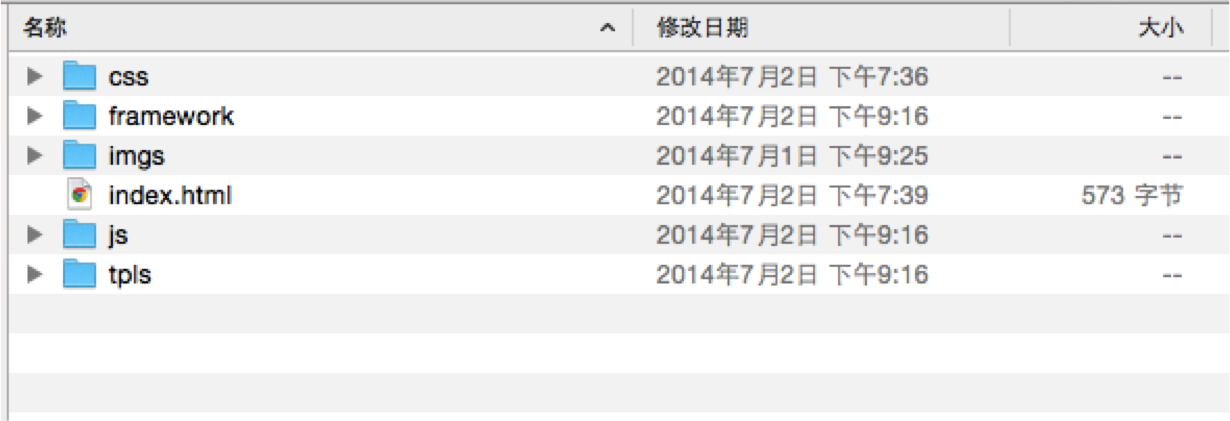
이제 이 스크린샷을 살펴보겠습니다.

완전한 Anglejs 프로젝트가 갖춰야 할 디렉터리 구조입니다. 각 폴더의 의미를 아래에서 설명하겠습니다.
1.css: 말할 필요도 없이 CSS 스타일 파일 몇 개만 넣으면 됩니다.
2. 프레임워크: 일반적으로 Bootstrap, UEditor 등과 같이 Anglejs 외에 타사에서 요구하는 일부 프런트엔드 프레임워크(UI)가 있습니다.
3.imgs: 말할 필요도 없이 이미지 파일을 넣습니다.
4.index.html: 메인 파일입니다. 물론 프로젝트 파일이 많으면 별도의 폴더를 만들어 페이지를 저장할 수도 있습니다.
5.js: 말할 필요도 없이 새로 만든 js 파일을 직접 넣으세요.
6.tpls: 정식 이름은 템플릿, 즉 템플릿을 의미합니다. 내부에 배치되는 것은 html 코드의 일부입니다. angualrjs의 지시문 명령에서 templateUrl 속성과 함께 사용됩니다.
tpls 사용법을 살펴보겠습니다. 여기 tpls 폴더 아래에 test.html 파일이 있으며 코드는 다음과 같습니다.
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>위에서는 여기 파일이 html의 일부일 뿐이라고 말했습니다. 예를 들어 이것은 ul 코드의 일부일 뿐입니다. 그렇다면 어떤 분들은 헷갈려 하시는데, 이렇게 글을 쓰면 무슨 소용이 있는지, 어떻게 사용해야 할까요? 걱정하지 마세요. 사용 방법을 알려드리겠습니다.
사실 지난 수업에서 말씀드렸는데 모르시는 분들을 위해 여기를 클릭하시면 제가 말씀드린 세 번째 포인트를 보실 수 있습니다. 이것이 의미하는 바는 html 태그를 정의한 다음 반환된 html 콘텐츠가 여기서 ul 부분이라는 것입니다.
구체적인 사용 코드를 살펴보겠습니다.
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});위 코드 설명: hello 태그를 정의합니다. 이 태그를 사용하면 test.html의 내용이 반환됩니다(template 또는 templateUrl을 사용할 수 있음).
왜 위 ul 내용을 별도의 폴더에 넣어야 하나요? 이제 이해가 되셨나요? ? 그 이유는 반환되는 내용이 많을 때 링크를 직접 사용하면 코드가 명확해 보이도록 하기 때문입니다.
2. $scope를 살펴보세요.
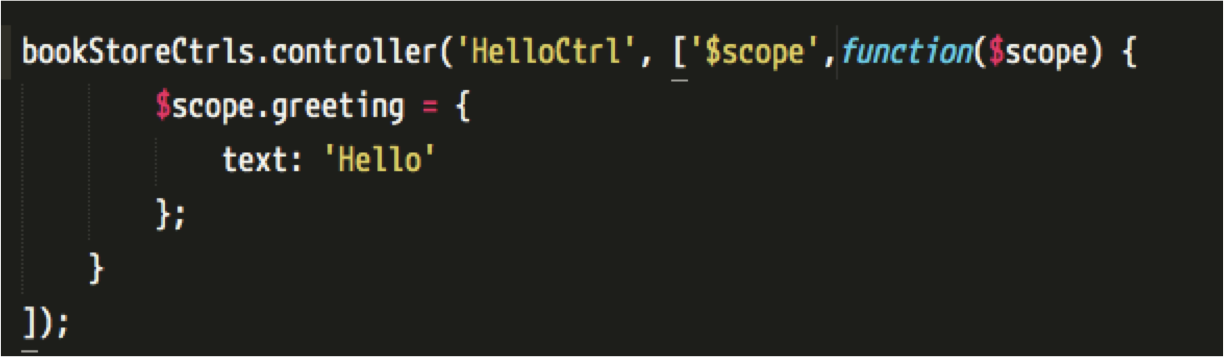
아래 그림을 통해 일부 스코프와 해당 기능을 자세히 설명하겠습니다.

위 코드를 살펴보겠습니다. 먼저 $scope에 Greeting 속성을 추가하는 HelloCtrl이라는 컨트롤러를 정의합니다. Greeting 속성은 객체이고 text 속성에는 'Hello' 값이 추가됩니다. 그것은 간단합니다. 그런 다음 페이지에서 Greeting.text를 직접 호출하여 'Hello' 값을 가져올 수 있습니다. 놀랍지 않나요? 그렇다면 $scope가 정확히 무엇인가요? 왜 이러한 기능을 달성할 수 있습니까? 다음은 그 특징을 읽어본 후 어느 정도 이해해야 합니다.
1.$scope는 객체로도 이해될 수 있는 범위입니다.
2.$scope는 $watch() 및 $apply() 등과 같은 몇 가지 도구와 메서드를 제공합니다.
3.$scope도 실행 환경(scope)입니다.
4. 하위 $scope는 상위 $scope의 속성과 메서드를 상속받을 수 있습니다.
5. 각 Angular 애플리케이션에는 $scope($rootscope, ng-app에 있음)가 하나만 있습니다.
3. 모듈화 및 종속성 주입
컨트롤러를 정의하는 다음 코드를 살펴보세요.
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);처음에 설명한 컨트롤러의 정의를 아직도 기억하시나요? funciton name(){} 메서드를 직접 사용하세요. 우리는 컨트롤러가 너무 많으면 관리하기 어렵다는 것을 천천히 발견했습니다. angualrjs의 모듈화를 실현하려면 위의 작성 방법으로 변경해야 하며, 그런 다음 이 코드의 의미를 설명하겠습니다.
1행: 먼저 'myApp' 전체 페이지의 모듈 이름을 가져옵니다.,,,angularApp은 HTML의 ng-app 값입니다.
3행: 'HelloCtrl'이라는 컨트롤러를 정의합니다.
9호선은 위와 동일합니다.
이런 식으로 우리는 무의식적으로 모듈화를 달성했습니다! ! !
여기서는 컨트롤러 메서드만 호출하며 첫 번째 섹션에서 언급한 지시문, 필터 및 기타 메서드는 모두 myApp에서 호출되어 응답 기능을 구현해야 합니다. 그런 다음 여러 모듈을 사용하여 프로젝트를 완료하면 종속성 주입이 달성됩니다! !
좋습니다. 위의 내용은 세 가지 주요 모듈을 사용하기 위한 지침입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. . . 위의 내용에 대해 이해가 되지 않는 부분이 있는 경우 저에게 문의하시면 확실히 답변해 드리겠습니다. 모두 행복한 삶을 누리시길 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 Golang 프레임워크의 일반적인 프로젝트 구조 문제는 무엇입니까?
Jun 06, 2024 pm 01:11 PM
Golang 프레임워크의 일반적인 프로젝트 구조 문제는 무엇입니까?
Jun 06, 2024 pm 01:11 PM
Go 프로젝트의 일반적인 구조적 문제는 다음과 같습니다. 계층화 부족: 해결 방법: 수직 계층 구조를 채택하고 인터페이스를 사용하여 느슨한 결합을 달성합니다. 과도한 중첩: 해결 방법: 중첩 깊이를 줄이고 함수나 구조를 사용하여 복잡한 논리를 캡슐화합니다. 모듈성 부족: 해결 방법: 코드를 관리 가능한 모듈로 나누고 패키지 및 종속성 관리 도구를 사용합니다. 다중 레벨 디렉토리 라우팅: 해결책: 명확한 디렉토리 구조를 사용하고 종속성이 너무 많은 디렉토리를 피하십시오. 자동화된 테스트 부족: 해결책: 테스트 로직을 모듈화하고 자동화된 테스트 프레임워크를 사용합니다.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 Python 개발 조언: 프로젝트 구조 및 모듈 분할을 적절하게 계획하세요.
Nov 22, 2023 pm 07:52 PM
Python 개발 조언: 프로젝트 구조 및 모듈 분할을 적절하게 계획하세요.
Nov 22, 2023 pm 07:52 PM
Python 개발은 다양한 유형의 애플리케이션을 개발하는 데 자주 사용되는 간단하면서도 강력한 프로그래밍 언어입니다. 하지만 초보자의 경우 프로젝트 구조와 모듈 분할에 어려움이 있을 수 있습니다. 좋은 프로젝트 구조와 모듈 분할은 코드의 유지 관리성과 확장성을 향상시키는 데 도움이 될 뿐만 아니라 팀 개발의 효율성도 향상시킵니다. 이 기사에서는 Python 프로젝트의 구조와 모듈 분할을 올바르게 계획하는 데 도움이 되는 몇 가지 제안 사항을 공유합니다. 우선, 좋은 프로젝트 구조는 프로젝트의 목표를 명확하게 보여줄 수 있어야 합니다.
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.




