HTML5에서 세부정보 태그는 문서의 세부정보나 문서의 특정 부분을 설명하는 데 사용됩니다. 요약 태그는 세부정보 태그와 함께 표시되는 세부정보에 대한 제목을 정의하는 데 사용할 수 있습니다. 사용자가 제목을 클릭하면 세부정보가 표시됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 세부정보 태그는 문서의 세부정보나 문서의 특정 부분을 설명하는 데 사용됩니다.
예:
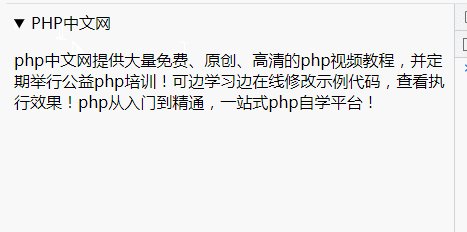
<!DOCTYPE HTML> <html> <body> <details> <summary>PHP中文网</summary> <p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p> </details> </body> </html>

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML5 태그 세부정보를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



