CSS에서는 "text-indent" 속성을 사용하여 텍스트 첫 줄의 들여쓰기를 설정할 수 있습니다. 이 속성의 기능은 텍스트 블록에서 텍스트의 첫 번째 줄 들여쓰기 스타일을 지정하는 것입니다. 요소에 "text-indent"를 추가해야 합니다: Indent value;" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 첫 줄 들여쓰기를 설정하는 방법
css에서 text-indent 속성을 사용하여 첫 줄 들여쓰기를 설정할 수 있습니다. text-indent 속성의 기능은 들여쓰기를 지정하는 것입니다. 텍스트 블록의 첫 번째 텍스트 줄입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
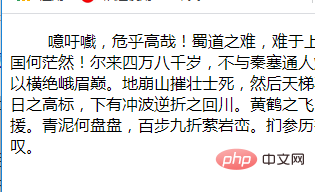
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 첫 줄 들여쓰기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!