설정 방법: 1. "max-width" 속성을 사용하여 요소의 최대 너비를 설정합니다. 구문은 "요소 {max-width: 요소의 최대 너비 값;}"입니다. max-height" 속성은 요소의 최대 너비를 설정합니다. 높이, 구문은 "요소{max-width: 요소의 최대 높이 값;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소의 최대 너비와 높이를 설정하는 방법
CSS에서는 max-width 및 max-height 속성을 사용하여 요소의 최대 너비와 높이를 설정하는 역할을 합니다. max-width 속성은 요소를 정의하는 것입니다. 최대 너비 및 max-height 속성은 요소의 최대 높이를 설정하는 데 사용됩니다.
요소의 최대 너비와 최대 높이를 설정하는 방법을 알아보기 위해 예를 들어보겠습니다. 예는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {
text-indent: 1cm;
max-width:350px;
max-height:100px;
}
</style>
</head>
<body>
<p>
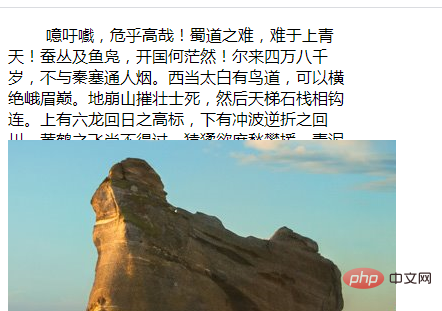
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="CSS에서 요소의 최대 너비와 높이를 설정하는 방법" >
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 요소의 최대 너비와 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!