CSS에서는 "linear-gradient()" 함수와 "transparent" 투명도 값을 사용하여 그라데이션 및 투명 효과를 얻을 수 있습니다. " background-image:linear-gradient(color 값, transparent)" 스타일을 요소에 추가합니다. .

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 그래디언트를 투명하게 만드는 방법
CSS에서는 background-image 속성과 Linear-gradint() 함수를 사용하여 그래디언트 색상을 투명 색상으로 설정하기만 하면 됩니다. .예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
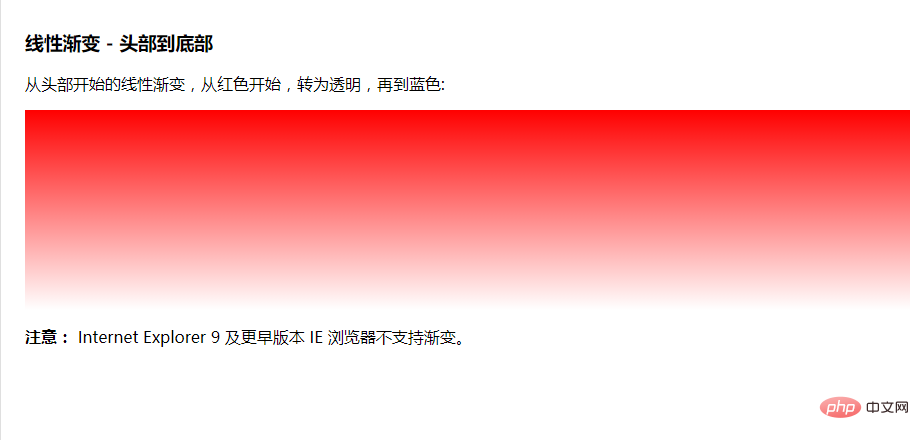
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>출력 결과:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 그래디언트를 투명하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!