ecmascript에서 map() 메서드는 배열의 각 요소에 대해 지정된 콜백 함수를 호출하고 결과를 포함하는 배열을 반환할 수 있습니다. 구문은 "array.map(function(currentValue,index,arr), thisValue)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
map() 메서드는 배열의 각 요소에 대해 지정된 콜백 함수를 호출하고 결과가 포함된 배열을 반환할 수 있습니다.
map() 메서드는 원래 배열 요소의 순서대로 요소를 순차적으로 처리합니다.
Syntax
array.map(function(currentValue,index,arr), thisValue)
| Parameters | Description |
|---|---|
| function(currentValue, index,arr) | 필수입니다. 함수, 배열의 각 요소가 이 함수를 실행합니다. 함수 매개변수:
|
| thisValue | 선택 사항입니다. 객체는 실행 콜백으로 사용되며 함수에 전달되고 "this"의 값으로 사용됩니다. thisValue가 생략되거나 null 또는 undef가 전달되면 콜백 함수의 this가 전역 개체입니다. |
map() 메서드는 새 배열을 반환합니다. 여기서 각 요소는 연결된 원래 배열 요소의 콜백 함수 반환 값입니다. 배열의 각 요소에 대해 map() 메서드는 callbackfn 함수를 한 번(인덱스 오름차순으로) 호출하고 배열에서 누락된 요소에 대해서는 콜백 함수를 호출하지 않습니다.
배열 객체 외에도 Arguments 매개변수 객체와 같이 색인화된 속성 이름이 있는 길이 속성이 있는 모든 객체에서 map() 메서드를 사용할 수 있습니다.
map() 메서드는 원래 배열을 직접 수정하지 않지만 콜백 함수는 이를 수정할 수 있습니다. map 메소드가 시작된 후 배열 객체를 수정한 결과는 표에 나와 있습니다.
| 맵 메서드 시작 후 조건 | 요소가 콜백 함수에 전달되는지 여부 |
|---|---|
| 배열의 원래 길이를 초과하는 요소 추가 | 아니요 |
| 요소를 추가하여 배열에서 누락된 요소 채우기 | 예, 인덱스가 콜백 함수에 전달되지 않은 경우 |
| 요소가 변경되었습니다. | 예, 요소가 콜백 함수에 전달되지 않은 경우 콜백 함수 |
| 배열에서 요소 제거 | 아니요, 요소가 콜백 함수에 전달되지 않은 경우 |
예제 1
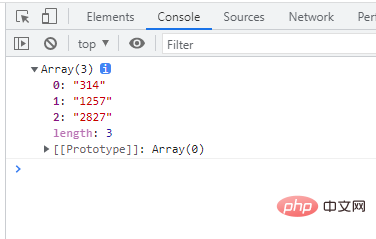
다음 예에서는 map() 메서드를 사용하여 배열을 매핑합니다. , 배열의 각 요소의 값을 제곱하고 PI 값을 곱한 후 반환된 원 값의 면적을 새 배열의 요소 값으로 계산하고 최종적으로 이 새 배열을 반환합니다.
function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);
예제 2
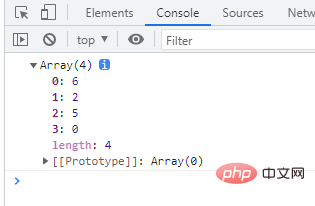
다음 예에서는 map() 메서드를 사용하여 배열을 매핑하고 배열의 각 요소 값을 임계값으로 나눈 다음 이 새 배열을 반환합니다. 임계값은 둘 다 개체의 속성을 기반으로 합니다. 이 메서드는 맵에서 thisArg 매개 변수를 사용하는 방법을 보여줍니다.
var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
console.log(a1); //6,2,5,0
예제 3
다음 예에서는 JavaScript 내장 메서드를 콜백 함수로 사용하는 방법을 보여줍니다.
var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4

예제 4
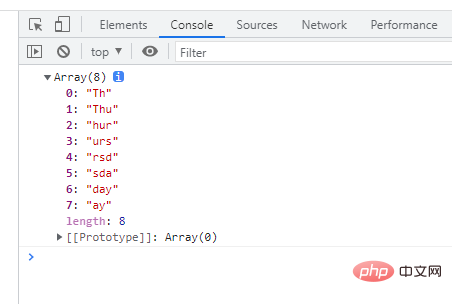
다음 예에서는 map 메소드를 사용하여 클래스 배열에 적용하는 방법을 보여줍니다. 예제에서 map은 동적 호출 메서드(Call)를 통해 문자열에 적용됩니다. 그런 다음 map은 문자열의 각 문자를 순회하고 콜백 함수 threeChars를 호출하여 각 문자의 왼쪽과 오른쪽에 있는 세 문자를 가로채서 매핑합니다. 새로운 배열로.
function f (value, index, str) {
return str.substring(index - 1, index + 2);
}
var s = "Thursday";
var a = [].map.call(s, f);
console.log(a); //Th,Thu,hur,urs,rsd,sda,day,ay
【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 ECmascript 5에서 배열의 map() 메소드는 어떻게 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!