CSS에서는 float 속성을 사용하여 div가 오른쪽에 표시되도록 설정할 수 있습니다. 이 속성은 속성 값이 "right"인 경우 요소가 부동하는 방향을 정의하는 데 사용됩니다. 즉, 요소가 오른쪽에 표시됩니다. 구문은 "div{float:right;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css에서 div가 오른쪽에 표시되도록 설정하는 방법
Css에서는 float 속성을 사용하여 div를 오른쪽에 정렬할 수 있습니다. 다음 예에서는 CSS를 사용하여 모든 div를 오른쪽으로 정렬하는 방법을 설명합니다.
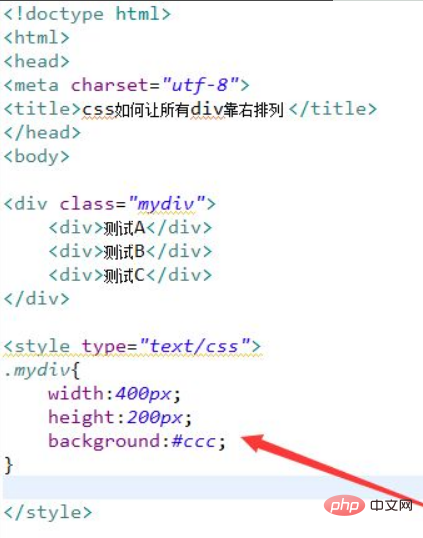
1. CSS를 사용하여 모든 div를 오른쪽으로 정렬하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 내에서 div를 사용하여 세 개의 모듈을 만듭니다. div 태그의 class 속성을 mydiv로 설정합니다. 클래스를 통해 div의 스타일을 설정하고 너비를 400px, 높이를 200px, 배경색을 회색으로 정의합니다.

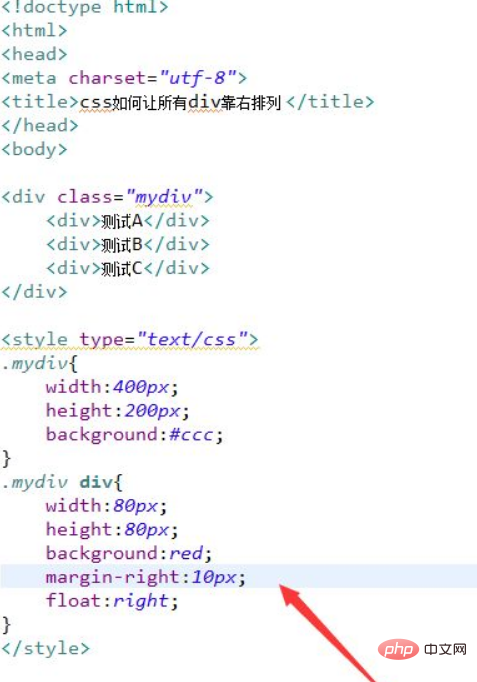
2 CSS 태그에서 클래스를 통해 div 내의 하위 div 스타일을 설정하고 너비를 80, 높이를 80px, 배경색을 빨간색, 오른쪽 여백을 10px로 설정한 다음 float 속성 오른쪽의 경우 모든 div가 오른쪽으로 정렬됩니다.

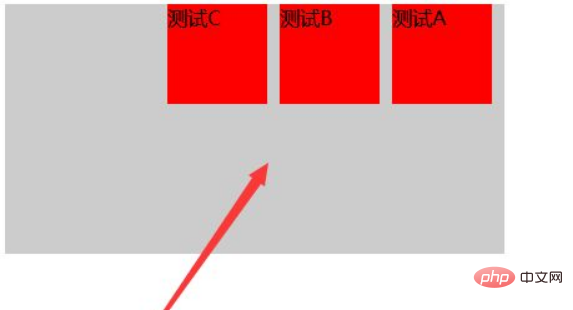
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div 내에서 div를 사용하여 세 개의 모듈을 만들고 div 태그의 class 속성을 mydiv로 설정합니다.
2 CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 400px, 높이를 200px, 배경색을 회색으로 정의합니다.
3 CSS 태그에서 클래스를 통해 div의 하위 div 스타일을 설정하고 너비를 80, 높이를 80px, 배경색을 빨간색, 오른쪽 여백을 10px로 설정한 다음 float 속성을 다음으로 설정합니다. 오른쪽으로 div를 정렬합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 CSS에서 바로 표시되도록 div를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!