방법: 1. 문자열을 문자 배열로 분할하려면 분할() 메서드를 사용합니다. 문자열의 한 문자는 배열의 한 요소에 해당합니다. 구문은 "String element object.split("");"입니다. 2. 길이를 사용하십시오. 속성은 문자 배열의 길이, 즉 문자 수를 가져오며 구문은 "array object.length;"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 문자열에 포함할 수 있는 문자 수를 어떻게 결정합니까?
jquery에서는 분할() 메서드를 사용하여 문자열을 배열로 분할한 다음 길이 속성을 사용하여 문자열의 길이를 얻을 수 있습니다. 끈. 다음 예에서는 jquery가 문자 수를 계산하는 방법을 설명합니다.
예제는 다음과 같습니다.
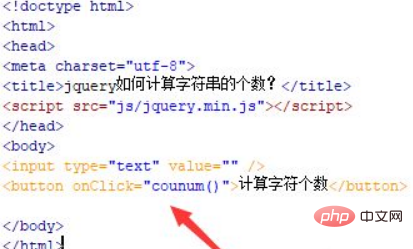
1. jquery가 문자열 수를 계산하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. input 태그를 사용하여 문자열 입력을 위한 텍스트 상자를 만듭니다. 버튼 태그를 사용하여 "문자 수 계산"이라는 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 count() 함수가 실행됩니다.

2.js 태그에서 쿠폰() 함수를 생성하고, 입력을 통해 요소 객체를 얻고, 텍스트 상자에 문자열 입력을 얻기 위해 val() 메서드를 사용합니다. string.split() 메서드를 사용하여 문자열을 null 문자로 분할하고 분할 배열을 arr 변수에 저장합니다.
count() 함수에서 length 속성을 통해 arr 배열의 요소 개수를 구하고 마지막으로 Alert() 메서드를 사용하여 개수를 출력합니다.

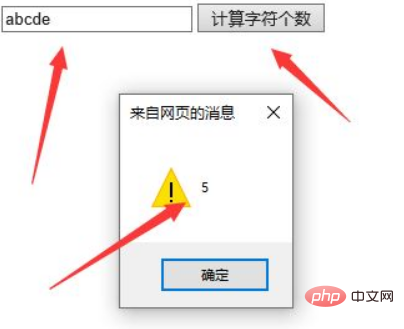
브라우저에서 test.html 파일을 열고 문자열을 입력한 후 버튼을 클릭하면 효과를 확인할 수 있습니다.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 입력 태그를 사용하여 텍스트 상자와 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수 내에서 입력을 통해 요소 개체를 얻은 다음 val() 메서드를 사용하여 텍스트 상자에 입력된 문자열을 얻은 다음 Split() 메서드를 사용하여 분할합니다. 문자열을 배열로 변환합니다. 문자열 수는 길이 속성을 통해 얻을 수 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery는 문자열에 포함될 수 있는 문자 수를 어떻게 결정합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!