방법: 1. "$(input element)" 문을 사용하여 모든 입력 요소 개체를 얻습니다. 2. prop() 메서드와 비활성화된 속성을 사용하여 얻은 입력 요소를 무효화합니다. 구문은 "input element object.prop"입니다. ("비활성화됨","비활성화됨");".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery가 모든 입력을 무효화하는 방법
jquery에서 텍스트 상자 객체를 얻고 prop() 메서드를 사용하여 비활성화된 속성을 비활성화로 설정하면 텍스트 상자를 사용할 수 없게 될 수 있습니다. 다음 예제에서는 jquery에서 텍스트 상자를 사용할 수 없도록 설정하는 방법을 설명합니다.
예제는 다음과 같습니다.
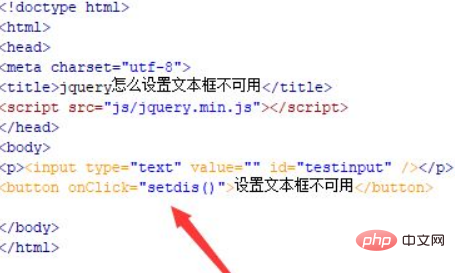
1 jquery가 텍스트 상자를 사용할 수 없도록 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. p 태그 내에서 input 태그를 사용하여 텍스트 내용 입력을 위한 텍스트 입력 상자를 만듭니다. input 태그의 id 속성을 testinput으로 설정하는데, 주로 아래 id를 통해 입력 객체를 얻을 때 사용됩니다. 버튼 태그를 사용하여 "텍스트 상자를 사용할 수 없도록 설정"이라는 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 setdis() 함수가 실행됩니다.

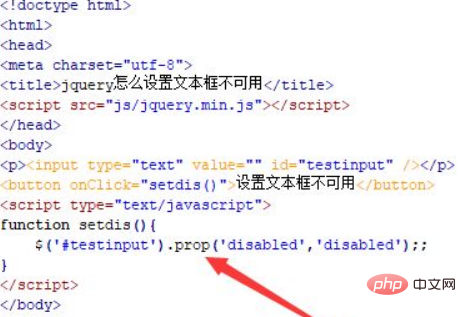
2 js 태그에서 setdis() 함수를 생성하고, $ 기호를 사용하여 id(testinput)를 통해 입력 객체를 얻고, 비활성화된 속성을 설정하는 prop() 메서드를 사용합니다. 입력이 비활성화되어 텍스트 상자를 사용할 수 없습니다.

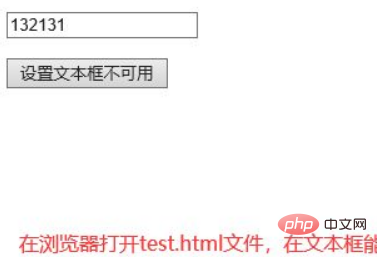
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.


요약:
1 test.html 파일을 만듭니다.
2. 파일의 p 태그 내에서 input 태그를 사용하여 텍스트 입력 상자를 만들고 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성하고, 입력 개체를 가져오고 prop() 메서드를 사용하여 입력의 비활성화 속성을 비활성화하여 텍스트 상자를 사용할 수 없게 만듭니다.
참고:
jquery에서 prop() 메서드는 주로 선택한 요소의 속성과 값을 설정하거나 반환하는 데 사용됩니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery의 모든 입력을 무효화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!