CSS에서는 ":nth-child(n)" 선택기를 사용하여 div 아래의 p 요소를 선택할 수 있습니다. 이 선택기의 기능은 상위 요소 아래의 n번째 하위 요소를 선택하는 것입니다. 구문은 "div"입니다. p:nth-child(n){css 스타일 코드;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css에서 div 아래의 p 요소를 선택하는 방법
Css에서 :nth-child() 선택기를 사용하여 div 아래의 p 요소를 선택할 수 있습니다.
:nth-child(n) 선택기는 요소 유형에 관계없이 상위 요소에 속하는 N번째 하위 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다.
예제는 다음과 같습니다.
<html>
<head>
<style>
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
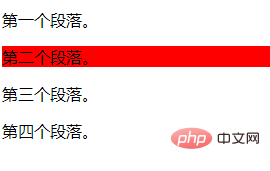
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 div 아래에서 p 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!