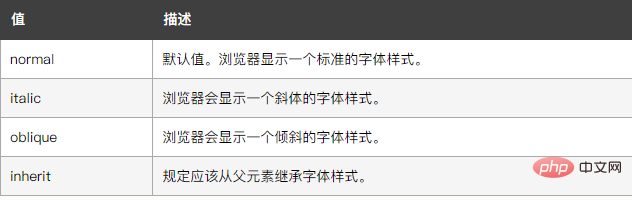
CSS에서는 "font-style" 속성을 사용하여 em 태그의 기울임꼴 스타일을 제거할 수 있습니다. 이 속성의 기능은 속성 값이 "normal"일 때 글꼴 스타일을 정의하는 것입니다. 글꼴이 표준 스타일로 표시됩니다. 즉, 제거됩니다. 기울임꼴 스타일이 변경되며 구문은 "em{font-style:normal;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 em 태그의 기울임꼴 스타일을 제거하는 방법
Css에서 글꼴 스타일 속성을 사용하여 em 태그의 기울임꼴 스타일을 제거할 수 있습니다. 글꼴. 속성 값이 일반이면 글꼴 스타일이 표준 스타일이 됩니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
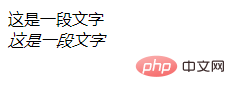
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 em 태그에서 기울임꼴 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!