Javascript는 이벤트 중심 스크립팅 언어입니다. JavaScript는 이벤트 중심 메커니즘을 사용하여 사용자 작업에 응답합니다. 즉, 사용자가 HTML 요소를 작업할 때 이벤트가 생성되어 특정 기능을 처리하게 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 보안 기능을 갖춘 객체 및 이벤트 중심 스크립팅 언어입니다.
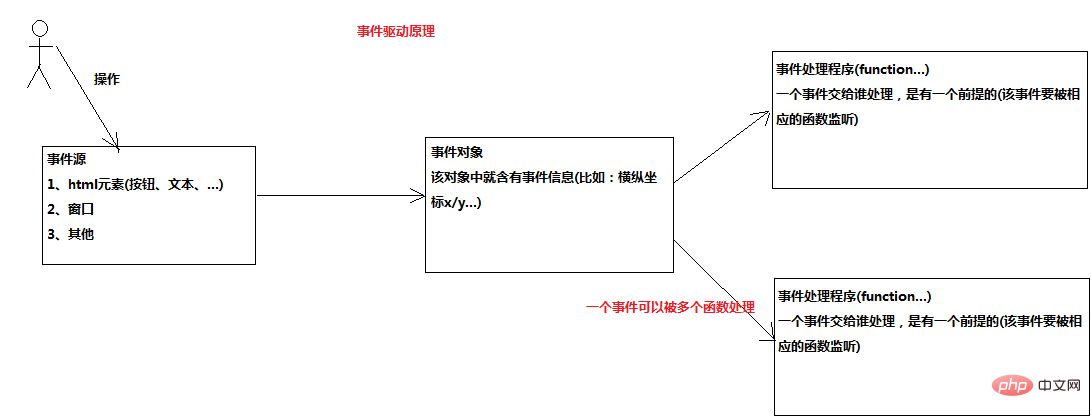
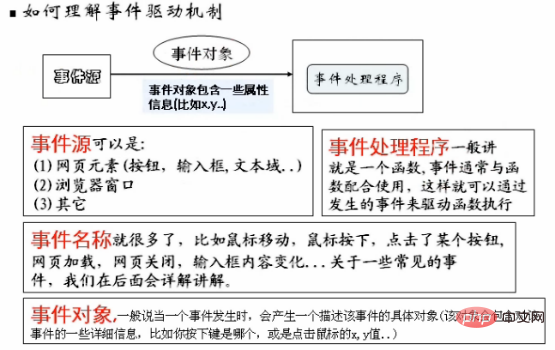
처음 JAVA-GUI 프로그래밍을 배울 때 이벤트 수신 메커니즘을 배웠던 기억이 납니다. 이제는 JavaScript로 이벤트 중심 메커니즘을 쉽게 배울 수 있습니다. 저도 공부할 때 모식도를 그렸으니, 모식도부터 시작해 볼까요!

js는 이벤트 기반을 사용하여 사용자 작업에 응답합니다. 즉, 사용자가 html 요소를 조작할 때 특정 기능을 처리하는 이벤트가 생성됩니다.
예를 들어 마우스나 버튼을 통해 브라우저 창이나 웹 페이지 요소(버튼, 텍스트 상자...)에서 수행되는 작업을 이벤트(이벤트)라고 합니다. 마우스나 단축키에 의해 실행되는 일련의 프로그램 동작을 Event-Driven(Event-Driver)이라고 합니다. 이벤트에 대한 핸들러 또는 함수를 이벤트 핸들러라고 합니다.
이벤트 분류 :
:
Mouse events:
사용자가 페이지 요소를 마우스로 클릭하면 해당 DOM 노드는 주로 click, dblclick, mousedown, mouseout 등의 마우스 이벤트를 트리거합니다. 마우스오버, 마우스업, 마우스무브 등
키보드 이벤트:
사용자가 키보드로 정보를 입력하면 키보드 조작 이벤트가 트리거됩니다. 여기에는 주로 keydown, keypress 및 keyup이 포함됩니다.
HTMLEvents: 창 온로드, 언로드, 중단, 오류, 텍스트 상자 선택, 변경 등과 같은 변경 사항 및 기타 관련 이벤트를 html 노드에 로드합니다.
기타 이벤트:
xmlhttprequest 개체와 관련된 이벤트 등 페이지의 일부 특수 개체 작업 중에 생성되는 이벤트입니다. 다음 예:
첫 번째 도입 사례로 다음과 같은 문제에 직면하게 됩니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>위 코드의 기능은 마우스를 누른 후 팝- 위쪽 창에는 x 및 y 좌표가 표시됩니다.
이 코드는 IE9이나 Chrome에서는 정상적으로 실행될 수 없습니다.
나중에 검색해 보니 저와 같은 문제가 있는 분이 계시던데, 그 분도 js의 onmousedown 이벤트를 참고해서
태그 아래에 넣어두었습니다. Firefox 브라우저. 이 기사에서 질문이 발생합니다.알고 보니 시체였습니다.
그래서 본문에 너비와 높이를 추가해 보았습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>본문의 너비와 높이를 설정하지 않으면 본문의 범위가 선으로만 표시되므로 onmousedown 이벤트가 발생하는 것을 쉽게 알 수 있습니다. 응답할 수 없습니다. 따라서 몸체의 너비와 높이를 설정한 후 몸체의 너비와 높이 범위 내에서 onmousedown 이벤트에 응답할 수 있습니다.
이벤트 중심 메커니즘을 이해하는 방법
모든 사람이 js의 이벤트 중심 메커니즘을 더 잘 이해할 수 있도록 두 가지 사례를 살펴보겠습니다. 사례: 버튼을 표시하고 버튼을 클릭한 후 현재 시간을 표시하는 대화 상자가 나타납니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html>사례: 버튼을 클릭하여 div 색상을 변경합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>Javascript는 CSS 스타일 시트에 액세스하고 수정합니다.
JavaScript는 스타일 시트에 액세스하고 수정하며, 이를 통해 페이지를 편리하고 동적으로 수정할 수 있습니다. 1. 요소에 있는 스타일 속성의 CSS 스타일에 액세스합니다.
이
style object편리한 액세스(예:
<div id="mdiv" style="background-color:blue;">...</div>
) CSS에 액세스하는 방법은 다음과 같습니다. <script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>
2. 외부에서 정의된 CSS 스타일(클래스 정의 CSS 스타일)에 액세스
이는 불가능합니다. CSS 데이터는 스타일 속성에 저장되지 않고 클래스에 저장되기 때문에 위의 방법을 사용하여 액세스합니다. 访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。 例, 外部样式表(myCss.css)如下: 访问css: 以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。 如下例: 案例:通过点击按钮改变p的颜色(使用CSS样式表修改) 外部样式表(mycss.css): 说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。 如何理解事件驱动机制对不同浏览器的兼容 如何区分当前浏览器类型? 代码如下: 一个事件可以被多个函数监听 事件写在前面的会被先调用。 如下例: JavaScript常用事件: 可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。 下面还是举几个例子吧! 那么如何使得页面一加载,文本框即获得焦点,这是一个疑问? window有三个事件 如下例: 说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。 js常用事件实例 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝) 说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持) 【相关推荐:javascript学习教程】 위 내용은 JavaScript는 어떤 드라이버 언어인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules;
//访问第一条规则
alert(ocssRules[0].style.backgroundColor);
//设置值
ocssRules[0].style.width="992px";
//访问第二条规则
alert(ocssRules[1].style.background);
//设置值
ocssRules[0].style.background="url(imag/3-back.jpg);";
.style1 {
width: 600px;
height: 400px;
background: black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>onfocus 元素获得焦点(当光标处在其中时触发) <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>onload 一张页面或一幅图像完成加载 onunload 用户退出页面 onbeforeunload 关闭页面时 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>


