JavaScript에서 이벤트는 이벤트 소스, 이벤트 유형, 이벤트 핸들러의 세 부분으로 구성됩니다. "이벤트 소스"는 이벤트를 발생시키는 요소를 의미하고, "이벤트 유형"은 이벤트가 발생하는 방식을 의미하며, "이벤트 핸들러"는 이벤트가 발생된 후 실행될 코드(함수 형태)를 의미합니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
이벤트란 무엇인가요?
이벤트는 JavaScript로 감지할 수 있는 동작을 나타내며 "트리거 응답" 메커니즘입니다. 이러한 동작은 페이지 로딩, 마우스 클릭/더블클릭, 특정 영역 위로 마우스 포인터 슬라이딩 등과 같은 특정 동작을 의미합니다. 이는 페이지의 인터랙티브 효과를 달성하는 데 매우 중요한 역할을 합니다.
이벤트는 "이벤트의 세 가지 요소"라고도 알려진 이벤트 소스, 이벤트 유형 및 이벤트 핸들러의 세 부분으로 구성됩니다.
이벤트의 세 가지 요소
이벤트 소스: 이벤트를 트리거하는 요소
이벤트 유형: 이벤트가 트리거되는 방식(예: 마우스 클릭 또는 키보드 클릭)
이벤트 핸들러: 이벤트 발생 후 실행되는 이벤트 코드(함수 형태)
위의 세 가지 요소는 간단히 "이벤트를 발생시킨 사람", "어떤 이벤트를 발생시켰는지", "이벤트 이후에 무엇을 해야 하는지"로 간단히 이해하면 됩니다. 발동된다".
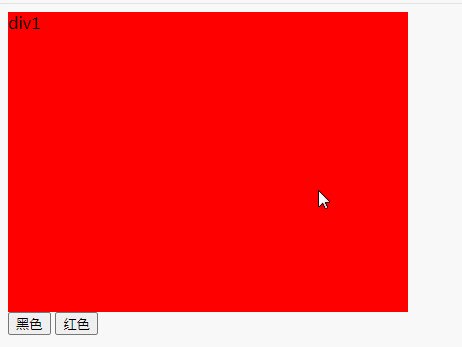
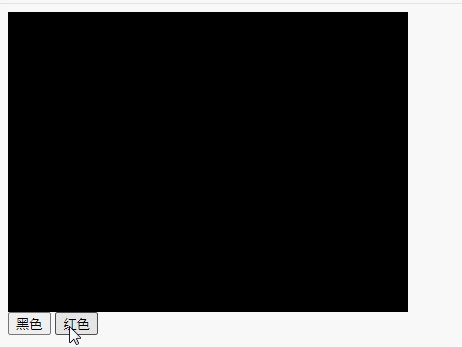
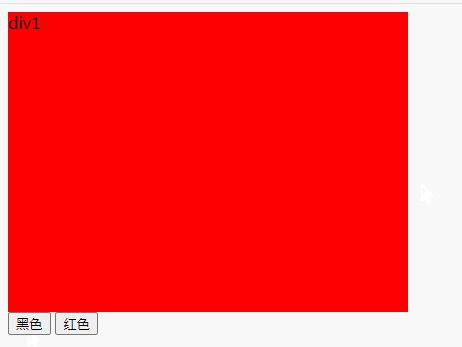
예: 버튼을 클릭하여 div 색상 변경
이벤트 소스: 버튼 요소
이벤트 유형: 마우스 클릭
이벤트 핸들러: test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html> 
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트 이벤트는 무엇으로 구성되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

