방법: 1. "display:inline-block;width:100%" 스타일의 i 태그를 텍스트 요소에 추가합니다. 2. "text-indent" 속성을 사용하여 삽입된 텍스트 요소의 양쪽 끝을 정렬합니다. i 태그의 구문은 "텍스트 요소 {text-align:justify}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 텍스트 형식을 정렬하도록 설정하는 방법
css에서는 텍스트 정렬을 위해 text-indent 속성을 양쪽 정렬로 설정할 수 있습니다. 다음 예제에서는 CSS를 사용하여 양쪽 끝의 텍스트를 정렬하는 방법을 설명합니다.
1. CSS가 양쪽 끝에서 텍스트를 정렬하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 텍스트 줄을 만들려면 div 태그를 사용하세요.
CSS 태그에서 div 요소 이름을 통해 div 스타일을 설정하고 div 너비를 500px, 배경색을 노란색으로 정의하고 text-align 속성을 justify로 설정합니다.
2. 위의 스타일 설정은 양쪽 끝에서 정렬을 달성하지 못하며 구현을 지원하려면 빈 레이블을 정의해야 합니다. div 내에서 i 태그를 사용하여 양쪽 끝을 정렬하는 데 도움을 줍니다.
css 태그에서 i 태그의 스타일을 설정하고, 표시 속성을 정의하고, i 태그의 너비를 100%로 설정하세요.

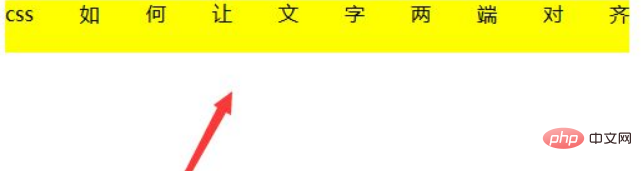
효과를 보려면 브라우저에서 test.html 파일을 열어보세요. .

요약:
1. div 태그를 사용하여 텍스트 한 줄을 만듭니다.
2. div 내에서 i 태그와 같은 빈 태그를 정의합니다.
3. CSS에서는 text-align 속성을 사용하여 양쪽 정렬하고 i 태그의 너비를 100%로 설정합니다.
Notes
i 태그 외에 스팬 태그 등을 사용할 수도 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 양쪽 끝을 정렬하기 위해 CSS에서 텍스트 서식을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!