javascript에서 title 속성은 현재 문서의 제목, 즉 HTML 제목 요소의 텍스트 내용을 설정하거나 반환하는 데 사용됩니다. 제목을 반환하려면 "document.title" 문을 직접 사용하세요. .title=" 설정 필요 값 "" 문은 제목을 수정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서 title 속성은 현재 문서의 제목(HTML 제목 요소의 텍스트 내용)을 설정하거나 반환하는 데 사용됩니다.
구문:
문서 제목 반환
document.title
문서 제목 설정(수정)
document.title="需要设置的值"
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旧文档标题</title>
</head>
<body>
<input type="button" value="获取标题" id="btn1" />
<input type="button" value="修改标题" id="btn2" />
<script>
function my(id) {
return document.getElementById(id);
}
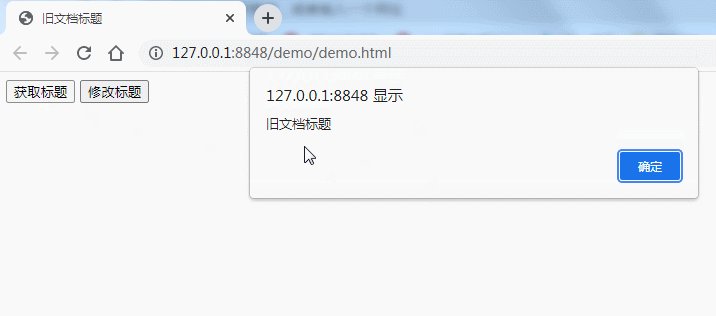
my("btn1").onclick = function() {
var title = document.title;
alert(title);
}
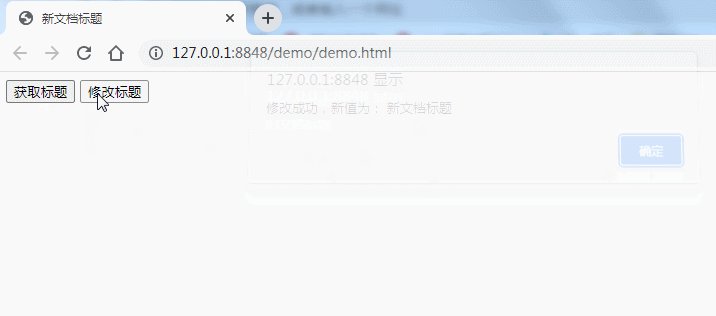
my("btn2").onclick = function() {
document.title = "新文档标题";
var title = document.title;
alert("修改成功,新值为: " + title);
}
</script>
</body>
</html>
【관련 권장사항: javascript 학습 튜토리얼 】
위 내용은 자바스크립트에서 제목 속성의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!