미니 프로그램에서 상위 구성 요소와 하위 구성 요소 간에 값과 호출 메서드를 전송하는 방법은 무엇입니까? (방법 요약)
미니 프로그램에서 상위 구성 요소와 하위 구성 요소 간에 값과 호출 메서드를 전송하는 방법은 무엇입니까? 다음 기사에서는 WeChat 애플릿의 상위 구성 요소와 하위 구성 요소 간의 값 전송 및 메서드 호출에 대한 몇 가지 방법을 요약하고 공유할 것입니다. 도움이 되기를 바랍니다.

사용자 정의 구성 요소 캡슐화
탭 구성 요소 등록
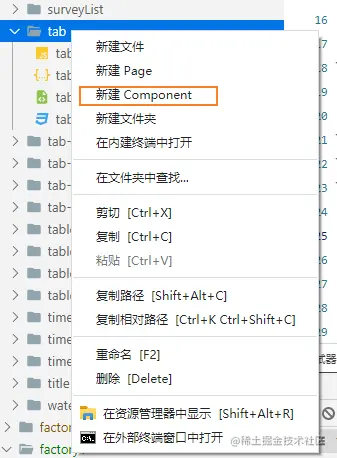
구성 요소 폴더 아래에 탭 폴더를 만들고, 새 구성 요소를 보려면 탭 오른쪽을 클릭하고, 새 구성 요소를 클릭하세요. 등록에 성공했습니다.

컴포넌트 사용법
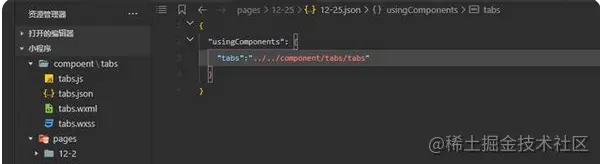
컴포넌트를 사용해야 하는 페이지의 json 페이지에서 컴포넌트를 가져와서 wxml 아래에 HTML 태그처럼 사용하세요.

<tabs></tabs>
상위 구성 요소는 무엇이고 하위 구성 요소는 무엇입니까? 상위 구성 요소는 페이지에 다른 구성 요소를 도입해야 하는 구성 요소이고, 하위 구성 요소는 도입되는 구성 요소입니다. 부모는 속성을 통해 자식에게 값을 전달하고, 자식은 메서드를 통해 부모에게 값을 전달합니다.
상위 구성 요소는 하위 구성 요소에 값을 전달합니다
상위 구성 요소는 속성을 통해 값을 전달합니다
<childEle childParams="{{params}}"></childEle>하위 구성 요소는 속성을 통해 받습니다.
properties: {
childParams: { type: String }
}하위 구성 요소는 상위 구성 요소 메서드를 호출합니다
이 방법은 하위 구성 요소에서 상위 구성 요소로 매개 변수를 전달하는 방법으로도 이해할 수 있습니다.
상위 구성 요소는 메소드를 정의하고, childFun은 하위 구성 요소의 메소드 이름이고, fun은 상위 구성 요소의 메소드 이름입니다. chidlFun을 통해 fun을 호출합니다.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>상위 컴포넌트 메소드:
childFun(e){
console.log('我是父组件的方法', e)
}clickFun을 실행하기 위해 하위 컴포넌트의 버튼을 클릭할 때 상위 컴포넌트의 메소드를 호출합니다.
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}상위 컴포넌트가 하위 컴포넌트의 메소드를 호출합니다.
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Get 상위 구성 요소 요소의 onReady 수명 주기에 있는 childEle
onReady(){
this.childEle = this.selectComponent('#childEle');
}상위 구성 요소의 클릭 이벤트 childF는 하위 구성 요소의 이벤트를 호출합니다.
<view bindtap="childF">我是父组件的点击事件</view>
상위 구성 요소는 하위 구성 요소의 메서드를 트리거합니다.
childF(){
this.childEle.foo()
}여기서는 foo입니다. 하위 구성 요소의 방법입니다.
【관련 학습 추천: 미니 프로그램 개발 튜토리얼】
위 내용은 미니 프로그램에서 상위 구성 요소와 하위 구성 요소 간에 값과 호출 메서드를 전송하는 방법은 무엇입니까? (방법 요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Laravel을 처음부터 학습하기: 컨트롤러 메소드 호출에 대한 자세한 설명
Mar 10, 2024 pm 05:03 PM
Laravel을 처음부터 학습하기: 컨트롤러 메소드 호출에 대한 자세한 설명
Mar 10, 2024 pm 05:03 PM
Laravel을 처음부터 배우기: 컨트롤러 메소드 호출에 대한 자세한 설명 Laravel 개발에 있어서 컨트롤러는 매우 중요한 개념입니다. 컨트롤러는 모델과 뷰 사이의 브리지 역할을 하며 경로의 요청을 처리하고 해당 데이터를 표시하기 위해 뷰에 반환합니다. 컨트롤러의 메서드는 경로로 호출할 수 있습니다. 이 문서에서는 컨트롤러에서 메서드를 작성하고 호출하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 먼저 컨트롤러를 만들어야 합니다. Artisan 명령줄 도구를 사용하여 생성할 수 있습니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직




