ajax는 브라우저 측 웹 개발 기술입니다. 정식 영어 이름은 "Asynchronous JavaScript and XML"입니다. Ajax 기술을 사용하는 웹 애플리케이션은 전체 페이지를 다시 로드하지 않고도 사용자 인터페이스에 증분 업데이트를 빠르게 표시할 수 있으므로 프로그램이 응답할 수 있습니다. 사용자 작업을 더 빠르게 수행합니다.

이 기사의 운영 환경: windows7 시스템, javascript1.8.5&&html5 버전, Dell G3 컴퓨터.
Ajax는 어떤 기술에 속하나요?
AJAX는 "Asynchronous JavaScript and XML"(비동기 JavaScript 및 XML 기술)의 약어로, 여러 기술을 결합한 브라우저 측 웹 개발 기술 집합을 말합니다.
Ajax는 HTML 또는 XHTML, CSS, JavaScript, DOM, XML, XSLT 및 가장 중요한 XMLHttpRequest를 포함한 기존 기술 모음을 사용하는 '새로운' 접근 방식을 설명하기 위해 2005년 Jesse James Garrett이 제안한 새로운 용어입니다.
Ajax 기술을 사용하면 웹 애플리케이션은 전체 페이지를 다시 로드(새로 고침)할 필요 없이 사용자 인터페이스에 증분 업데이트를 빠르게 제공할 수 있으므로 프로그램이 사용자 작업에 더 빠르게 응답할 수 있습니다.
소스

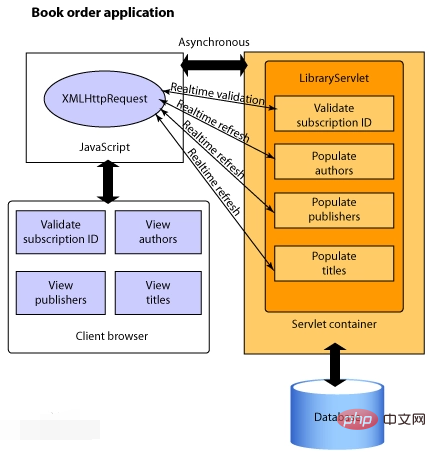
ajax를 사용하여 애플리케이션 구축
Ajax는 웹 기반 애플리케이션에서 데이터 기반 애플리케이션으로의 전환을 설명하는 데서 파생된 용어입니다.
Ajax는 새로운 프로그래밍 언어가 아니라 더 훌륭하고 빠르며 대화형인 웹 애플리케이션을 만들기 위한 기술입니다.
JavaScript를 사용하여 사용자의 핵심 개체 XMLHttpRequest를 차단하지 않고 서버에 요청하고 응답을 처리합니다. 이 개체를 통해 JavaScript는 페이지를 다시 로드하지 않고도 웹 서버와 데이터를 교환할 수 있습니다. 즉, 페이지를 새로 고치지 않고도 부분적인 새로 고침 효과를 생성할 수 있습니다.
Ajax는 브라우저와 웹 서버 간의 비동기 데이터 전송(HTTP 요청)을 사용하므로 웹 페이지가 전체 페이지가 아닌 서버에서 소량의 정보를 요청할 수 있습니다.

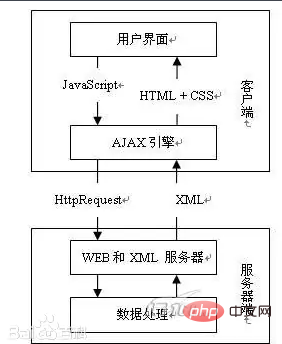
AJAX 작동 방식
Ajax는 인터넷 애플리케이션을 더 작고 빠르며 사용자 친화적으로 만들 수 있습니다.
Ajax는 웹 서버 소프트웨어와 독립적인 브라우저 기술입니다. Ajax는 다음 웹 표준을 기반으로 합니다.
JavaScript, XML, HTML 및 CSS Ajax에서 사용되는 웹 표준은 잘 정의되어 있으며 모든 주요 브라우저에서 지원됩니다. Ajax 애플리케이션은 브라우저와 플랫폼에 독립적입니다.
웹 애플리케이션은 데스크톱 애플리케이션에 비해 많은 장점이 있습니다. 광범위한 사용자에게 접근할 수 있고, 설치 및 유지 관리가 더 쉽고, 개발도 더 쉽습니다.
그러나 인터넷 애플리케이션은 기존 데스크톱 애플리케이션만큼 완전하고 사용자 친화적이지 않습니다. Ajax를 사용하면 인터넷 애플리케이션이 더욱 완전해지고 사용자 친화적이 될 수 있습니다.
추천 학습: "Ajax 비디오 튜토리얼"
위 내용은 Ajax는 어떤 기술에 속하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!