Node.js npm을 사용할 수 없습니다. 해결 방법: 1. node.js를 제거합니다. 2. "C:UsersAdministratorAppDataRoaming"에서 npm 및 npm-cache를 삭제합니다. 3. node.js를 다시 설치합니다.

이 기사의 운영 환경: Windows 7 시스템, nodejs 버전 8.9.3, Dell G3 컴퓨터.
node.js npm을 사용할 수 없으면 어떻게 해야 하나요?
nodejs 설치 후 npm을 사용할 수 없는 문제에 대한 해결 방법:
프로젝트 개발 환경 배포를 위해서는 vue를 사용해야 하고 이를 node와 결합해야 하므로 nodejs를 설치해 보세요.
무엇을 위해 다른 사람들은 버전 6을 설치하는 것이 안정적일 것이라고 말했습니다. 실제로 6 이후에는 글로벌 npm을 사용할 수 있습니다.
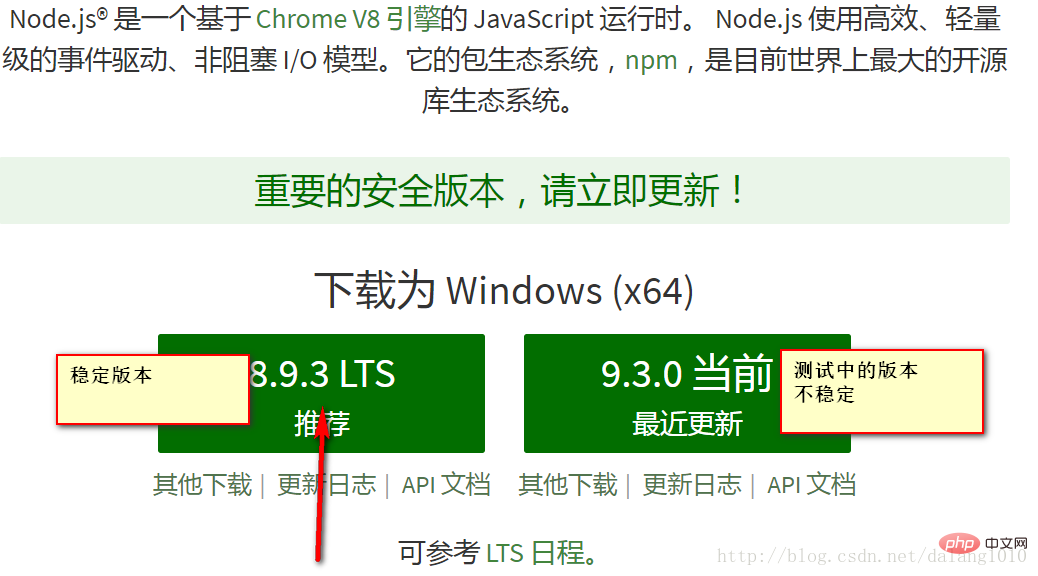
Node.js 설치 패키지 및 소스 코드 다운로드 주소는 https://nodejs.org/en/입니다. download/.


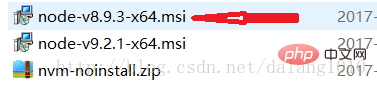
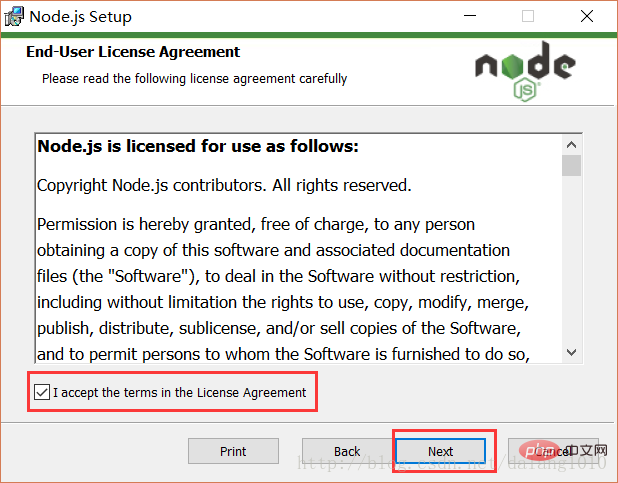
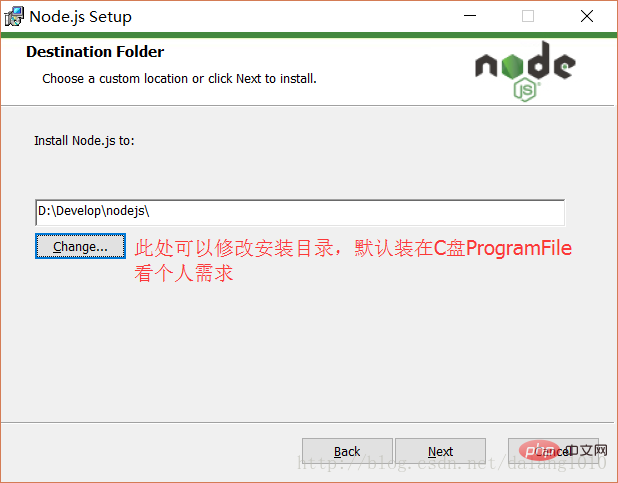
이것을 선택하세요. 끝까지 입력하세요



동의하시면 기본적으로 C드라이브에 설치됩니다

설치 후 [마침] 버튼을 클릭하면 설치가 완료됩니다.
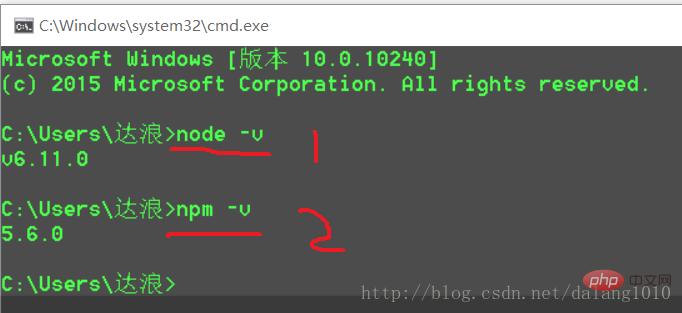
이제 Node.js가 설치되었으므로 먼저 간단한 테스트를 수행하여 설치가 성공했는지 확인하고 나중에 환경을 구성해야 합니다. . 키보드의 [win+R] 키를 누르고 cmd를 입력한 후 Enter를 눌러 cmd 창을 엽니다.

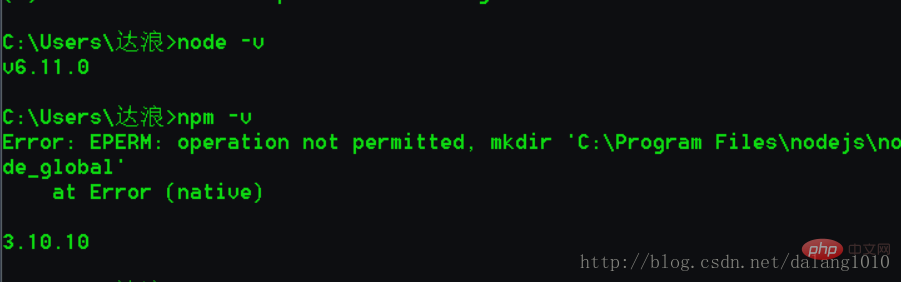
이것은 C 드라이브를 이전에 건드리지 않은 경우 정상적인 설치 효과입니다.그렇지 않으면 이런 일이 발생합니다.
ERR 오류 경로가 잘못되었고 npm이 잘못되었기 때문입니다. 해당 폴더 아래의 패키지를 찾을 수 없습니다.
이때 이전에 npm을 사용한 적이 있는지 확인하세요. 그렇다면 삭제하고 다시 설치하세요.
Delete clean
설치 후 [마침]] 버튼을 클릭하여 설치를 완료하세요
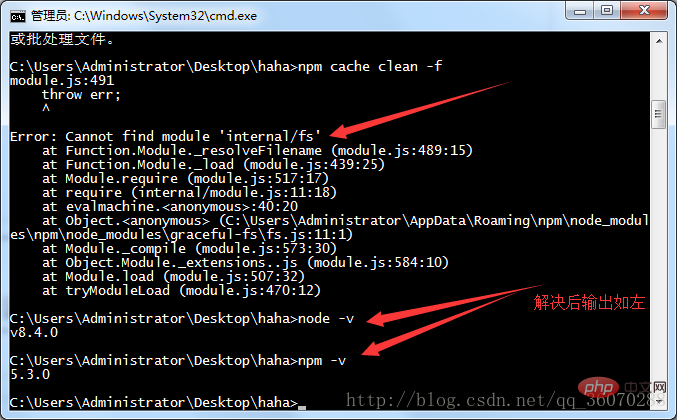
이제 Node.js가 설치되었는지 간단히 테스트한 후 키보드의 [win+R] 키를 누르고 cmd를 입력한 후 Enter를 눌러 cmd 창을 엽니다.

오류: 'internal/fs' 모듈을 찾을 수 없습니다...
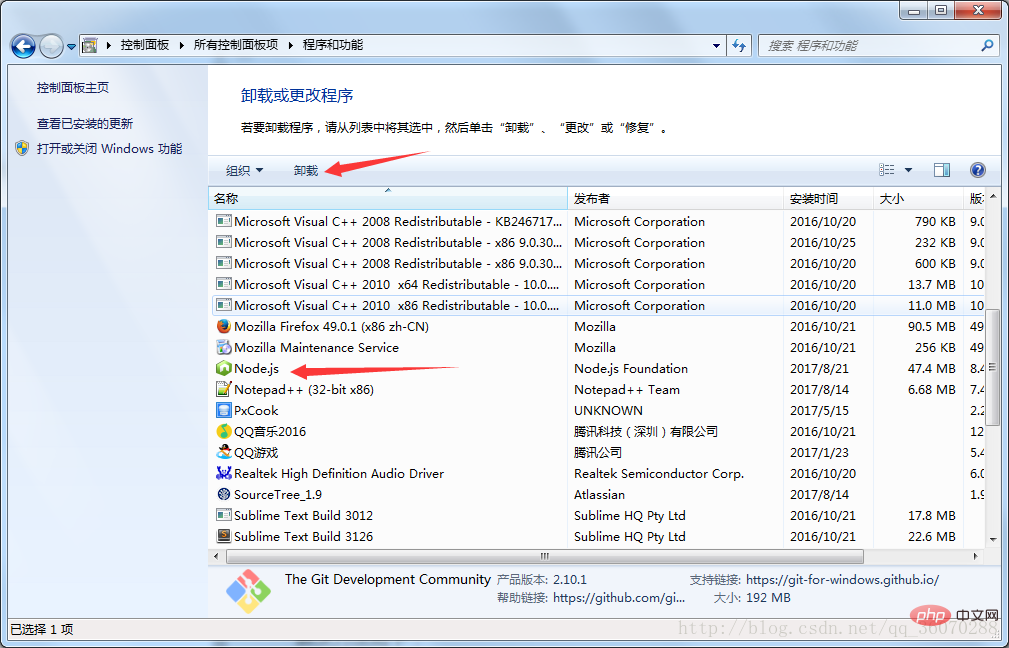
1 . node.js 제거, 특정 작업: 
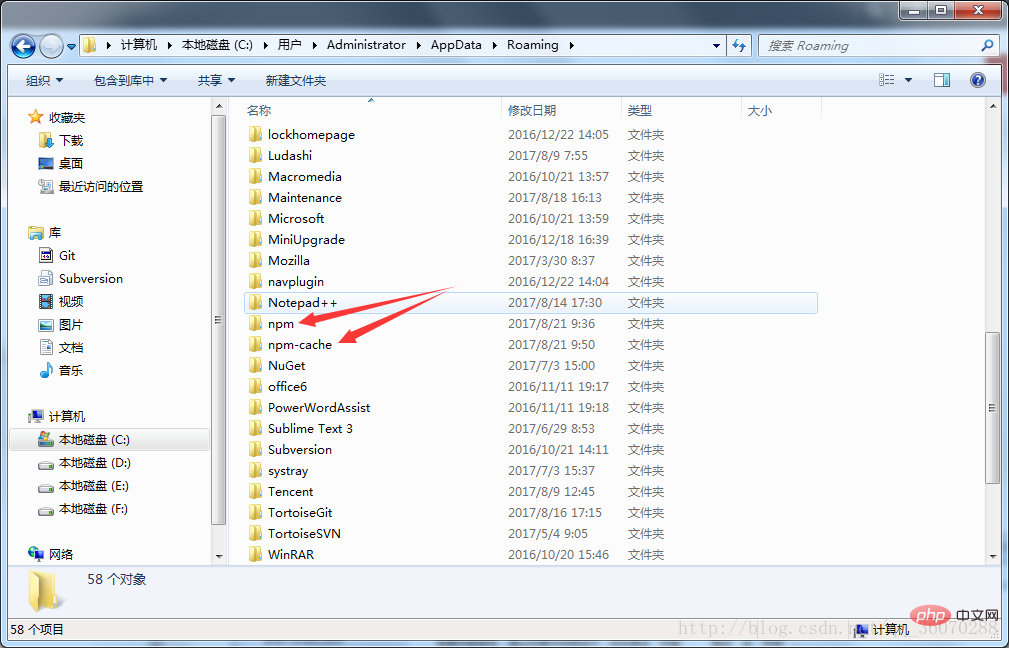
2. C:UsersAdministratorAppDataRoaming에서 npm 및 npm-cache를 삭제합니다. 
3 node.js를 다시 설치합니다. -v dos에서 해당 버전 번호를 다시 보려면 텍스트의 첫 번째 그림에 표시됩니다.
한 번 설치하려면 단계를 따르세요. 이번에 여는 명령은 window +여야 합니다.
정상으로 돌아갑니다.설치 후 [마침] 버튼을 클릭하면 설치가 완료됩니다.
이제 Node.js가 설치되었습니다. . 먼저 간단한 테스트를 통해 설치가 성공했는지 확인할 수 있습니다. 나중에 환경을 구성해야 합니다 키보드 [win+R] 키를 누르고 cmd를 입력한 다음 Enter를 눌러 cmd 창을 엽니다 설명은 다음과 같습니다. Node.js의 새 버전에는 Node.js를 설치할 때 함께 설치되는 자체 npm이 있습니다. npm의 기능은 js가 의존하는 패키지를 관리하는 것입니다. Node.js를 설치/제거하는 데 필요한 것
설명: 여기서 환경 구성은 주로 npm이 설치한 전역 모듈이 있는 경로와 캐시의 경로를 구성해야 하기 때문입니다. npm install express [-g ] (다음 선택적 매개변수 -g, g는 전역 설치를 나타냄) 설치 명령문과 유사합니다. 설치된 모듈은 C 드라이브 공간을 차지하는 [C:Users 사용자 이름 AppDataRoamingnpm] 경로에 설치됩니다.
예: node.js를 설치한 폴더에 전체 모듈의 경로와 캐시 경로를 넣은 다음, 내가 설치한 [D:Developnodejs] 폴더 아래에 [node_global]과 [node_cache] 두 개의 폴더를 생성하고 싶습니다. 아래와 같이
두 개의 빈 폴더를 생성한 후 cmd 명령 창을 열고
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
를 입력합니다. 그런 다음 환경 변수를 설정하고 cmd 창을 닫고 "내 컴퓨터" - 마우스 오른쪽 버튼 클릭 - "속성" - "고급 시스템 설정" " -"고급"-"환경 변수"
환경 변수 대화 상자에 들어가서 [시스템 변수] 아래에 새 [NODE_PATH]를 생성하고 [D:Developnodejsnode_globalnode_modules]를 입력한 후 [사용자 변수] 아래의 [경로]를 [ D: Developmentnodejsnode_global】
구성 후 테스트용 모듈을 설치합니다. 가장 일반적으로 사용되는 Express 모듈을 설치하고 cmd 창을 열고 다음 명령을 입력하여 모듈을 전역적으로 설치합니다. Taobao 이미지 추가
설치 후 [완료] 버튼을 클릭하면 설치가 완료됩니다. 이제 Node.js가 설치되었는지 간단한 테스트를 통해 설치가 성공했는지 확인할 수 있습니다.
키보드에서 [win+R]을 누르고 cmd를 입력한 다음 Enter를 눌러 cmd 창을 엽니다. 미러링 사용 방법(세 가지 방법 중 하나를 사용하면 문제가 해결됩니다. 세 번째는 구성을 하드 코딩하면 다음에 사용할 때 구성이 그대로 유지됩니다.
1. config 명령을 통해
npm install express -g # -g是全局安装的意思
2. 명령줄에서
npm config set registry https://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)
3. 그리고 다음 콘텐츠를 추가하세요
registry = https://registry.npm.taobao.org
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
위 내용은 node.js npm을 사용할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



