CSS에서는 필터 속성을 사용하여 이미지에 흐림 레이어 효과를 추가할 수 있습니다. 이 속성의 기능은 이 속성을 "blur()" 함수와 함께 사용할 때 요소의 시각적 효과를 설정하는 것입니다. , 이미지에 흐림 효과를 추가할 수 있습니다. 구문은 "그림 요소 {filter:blur(blur value px);}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 이미지에 흐림 레이어 효과를 추가하는 방법
CSS에서 이미지에 흐림 레이어 효과를 추가하려면 필터 속성을 사용해야 합니다. 요소(보통  ) 시각 효과를 정의합니다.
) 시각 효과를 정의합니다.
속성 값이 Blur(px)인 경우 이미지에 Gaussian Blur를 설정합니다. "반경" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 혼합되는지를 설정하므로 값이 클수록 흐려집니다.
설정된 값이 없으면 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다.
예제는 다음과 같습니다:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(2px);
}
</style>
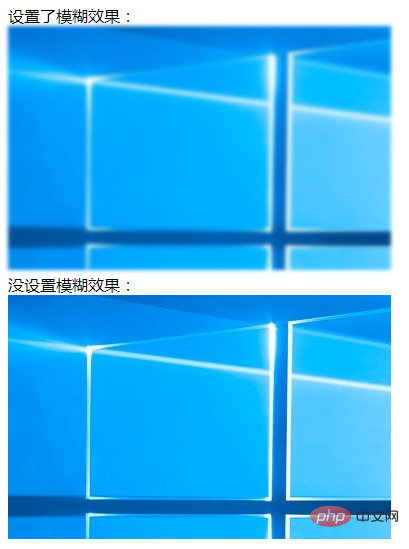
设置了模糊效果:<br><img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.01.png" alt="CSS를 사용하여 이미지에 흐림 레이어 효과를 추가하는 방법" ><br>
没设置模糊效果:<br><img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.01.png" alt="CSS를 사용하여 이미지에 흐림 레이어 효과를 추가하는 방법" >
출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 방문해 보세요.
위 내용은 CSS를 사용하여 이미지에 흐림 레이어 효과를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!