CSS에서는 ":active" 선택기와 테두리 속성을 사용하여 버튼 클릭 시 테두리 효과를 수정할 수 있습니다. 구문은 "버튼 요소: 활성 {테두리 두께 값 단색 값}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 버튼 클릭 시 테두리 수정 방법
CSS에서는 :active 선택기와 테두리 속성을 사용하여 버튼 클릭 시 테두리를 수정할 수 있습니다.
: 활성 선택기는 클릭 시 요소를 선택하고 스타일을 설정하는 데 사용됩니다. 테두리 속성은 요소의 테두리 스타일을 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
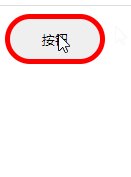
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 버튼 테두리를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!